Recensione Divi Page Builder WordPress per la creazione di pagina e siti web
(Aggiornato il 10/02/2024)
Nella mia recensione pratica del Divi Page Builder per WordPress, ti aiuterò a decidere se questo page builder molto conosciuto è o meno l’opzione migliore.
Elegant Themes è uno dei principali shop di temi WordPress e il tema professionale per WordPress di DIVI è il suo tema di punta usato da milioni di siti web, grazie soprattutto alla sua funzionalità di creazione di siti Web tramite il Divi builder drag-and-drop.
Tuttavia, è effettivamente possibile accedere allo stesso costruttore di siti Web senza passare dal tema Divi. Grazie al rilascio del plugin Divi Page Builder puoi aggiungere questo potente editor a qualsiasi sito WordPress, indipendentemente dal tema che stai utilizzando!
Divi è un interessante tema multiuso che fonde un tema tradizionale con il Divi Page Builder visuale e drag-and-drop integrato (disponibile anche in una versione plugin separata).
Puoi utilizzare il tema Divi come tema “normale” in cui imposti intestazione/piè di pagina/layout utilizzando le opzioni di personalizzazione integrate di Divi. Oppure, a partire da Divi 4.0, puoi anche utilizzare Divi Theme Builder per progettare il 100% del tuo sito utilizzando l’interfaccia visiva di Divi.
Con tutta questa flessibilità, puoi facilmente utilizzarlo per qualsiasi cosa, dai blog ai negozi di e-commerce, ai portafogli, ai siti aziendali e… beh, praticamente qualsiasi altra cosa.
Se tutto ciò ti sembra confuso in questo momento, non preoccuparti! Spiegherò cosa significa tutto questo mentre approfondiamo la nostra recensione divi page builder. Continua a leggere per saperne di più…
INDICE
- Funzionalità di Divi Builder
- Esperienza utente dell’editor visivo di Divi Page Builder
- Punti salienti di Divi Page Builder
- A chi è rivolto il plugin Divi PAge Builder?
- Quanto costa Divi Page Builder
- Considerazioni finali
Funzionalità Divi Page Builder
Il Divi Page Builder per WordPress è ora disponibile come plugin autonomo e funzionerà con qualsiasi tema WordPress, non solo con quelli di Elegant Themes.

Durante i test, l’ho usato con un tema figlio per Genesis Framework di StudioPress e l’attuale tema WordPress predefinito Twenty Twenty-Two, e tutto ha funzionato come previsto.
Certo, ci sono altri page builder standalone disponibili per WordPress , ma come stiamo per vedere, Divi Page Builder ha diverse funzionalità che lo separano dalla concorrenza.
EDITOR DI CONTENUTI VISIVI DRAG-AND-DROP
Divi Page Builder potrebbe essere nato come strumento per la creazione di pagine back-end, ma ora è un vero editor di siti completi visivi front-end. Grazie a questo aggiornamento, anziché lavorare nel back-end o nell’area dashboard di WordPress del tuo sito Web, stai effettivamente modificando dal vivo il front-end del tuo sito Web tramite un’interfaccia WYSIWYG (what-you-see-is-what-you-get).

Il principale svantaggio dei costruttori di back-end è che non sai davvero come apparirà il tuo design finché non passi alla visualizzazione front-end. Pertanto, essere in grado di lavorare direttamente sul front-end del tuo sito Web, come puoi fare con l’ultima versione di Divi Page Builder, ti dà un quadro accurato di come i tuoi visitatori vedranno i tuoi contenuti. Ciò consente di risparmiare tempo, perché non è necessario continuare a passare dalla visualizzazione da back-end a quella front-end. Rimuove anche la frustrazione di scoprire che i tuoi layout non sembrano come volevi.

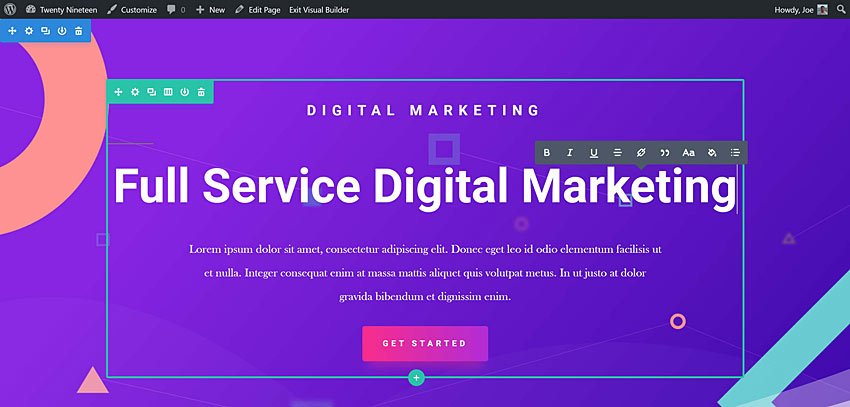
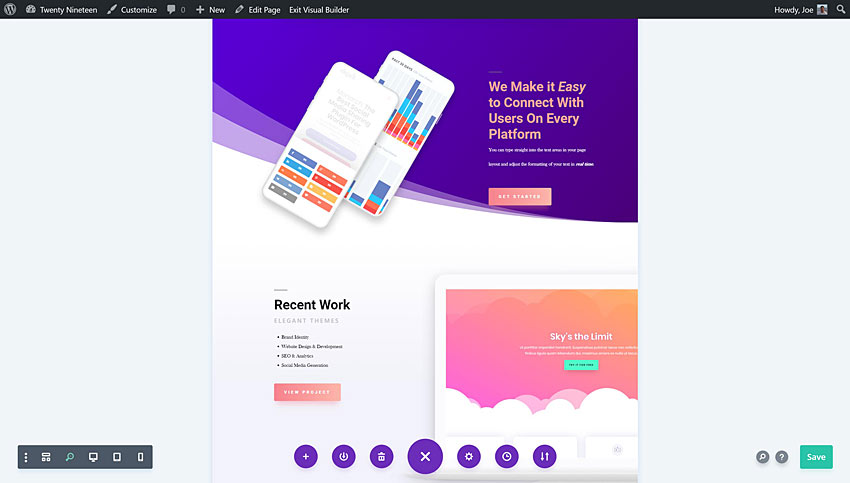
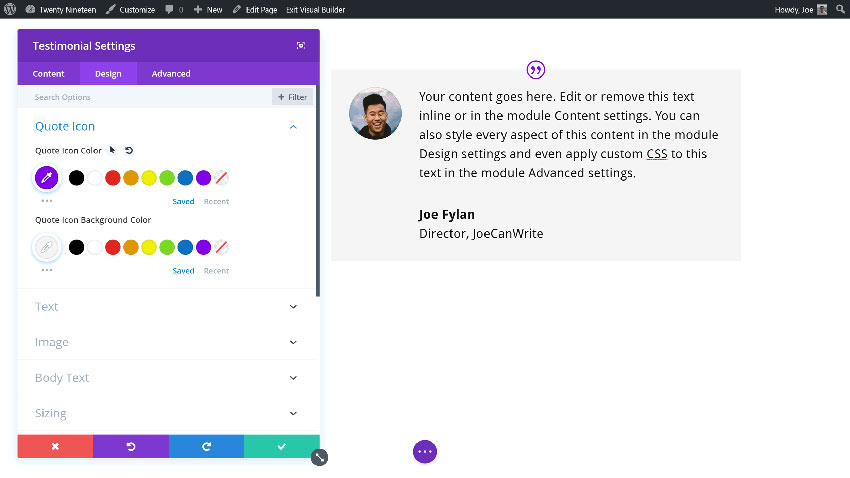
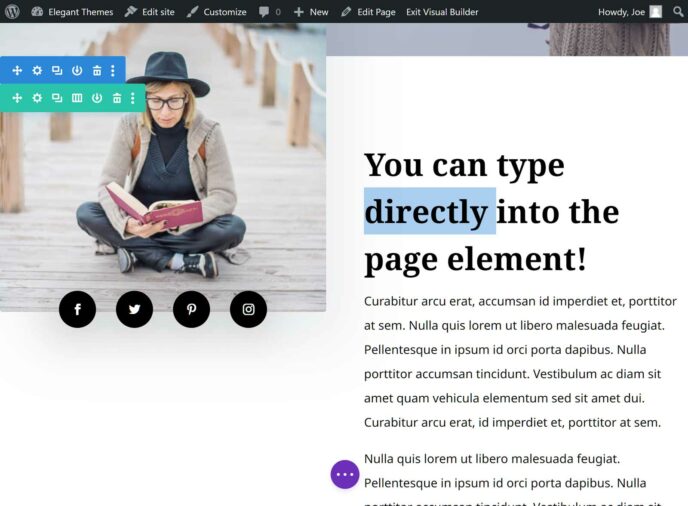
Puoi personalizzare qualsiasi elemento della tua pagina tramite l’editor visivo.
Come puoi vedere dallo screenshot sopra, puoi semplicemente fare clic su un elemento, incluso il testo, e iniziare a modificarlo. Mentre lavori sul front-end del tuo sito, puoi vedere esattamente come apparirà il design ai tuoi visitatori.

Il testo può essere modificato in linea tramite l’interfaccia di Divi Builder.
Tuttavia, lavorare in modalità back-end presenta alcuni vantaggi. Puoi ottenere una buona panoramica di come è stata costruita la pagina, inclusi quali moduli sono in uso e come sono organizzati. Può anche essere utile quando stai pianificando un design e non sei ancora troppo interessato a come apparirà, ma ti stai invece concentrando sulla struttura della pagina.
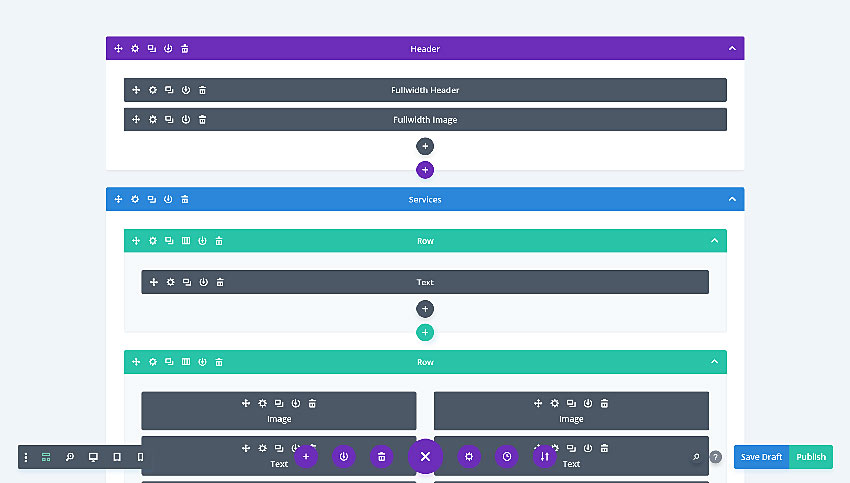
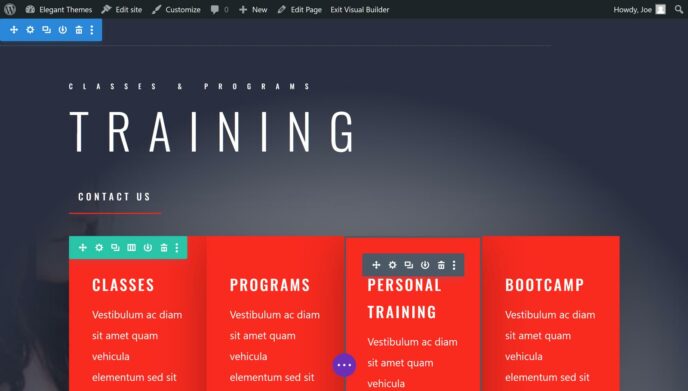
Per fortuna, Divi Page Builder ti consente di passare alla modalità wireframe, nascondendo efficacemente il contenuto di ciascun modulo e rendendo la struttura della pagina più evidente. In modalità wireframe, ottieni una buona panoramica del layout della tua pagina e di quali moduli sono in uso. Puoi quindi trascinare rapidamente le cose e regolare il layout senza che il contenuto dei moduli si intrometta.

La modalità Wireframe offre una buona panoramica del layout della pagina e semplifica lo spostamento di intere sezioni.
Fornendo queste due modalità, Divi Page Builder ti consente di lavorare nel modo che desideri, quando vuoi.
Oltre all’editor visivo front-end e alla modalità wireframe, sono state aggiunte alcune altre funzionalità all’interfaccia di Divi Page Builder sin dal suo rilascio. Ora puoi facilmente annullare e ripetere qualsiasi azione eseguita nell’editor, passare a una finestra per versione mobile per vedere come apparirà il tuo layout su uno smartphone e ingrandire e rimpicciolire per avere una buona panoramica dell’intera pagina.

Ora puoi ingrandire e rimpicciolire per avere una visione migliore del layout della tua pagina.
Le funzionalità di cui sopra fanno sì che il Divi Page Builder si senta più come un’applicazione software di progettazione web autonoma che come un tipico plugin per WordPress.
Sebbene includere così tante nuove funzionalità sia una buona cosa, avere un’interfaccia così diversa dall’editor di WordPress predefinito potrebbe avere i suoi svantaggi in termini di usabilità.
Con questo in mente, dopo aver dato un’occhiata ad altre delle migliori funzionalità del Divi Page Builder, vediamo l’esperienza utente di questo plugin.
FUNZIONALITÀ DI CREAZIONE TEMI
Il rilascio di Divi Builder versione 4.0 ha visto l’aggiunta della funzione Theme Builder per WordPress.
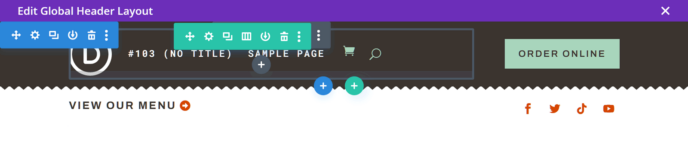
Grazie a questo aggiornamento, ora puoi utilizzare Divi Page Builder per personalizzare l’intero sito Web, inclusi intestazione, piè di pagina, pagine di categoria, modelli di prodotto e altre parti del tuo sito, e non più solo singoli post e pagine.

Divi Builder ora ha un editor di intestazione e piè di pagina.
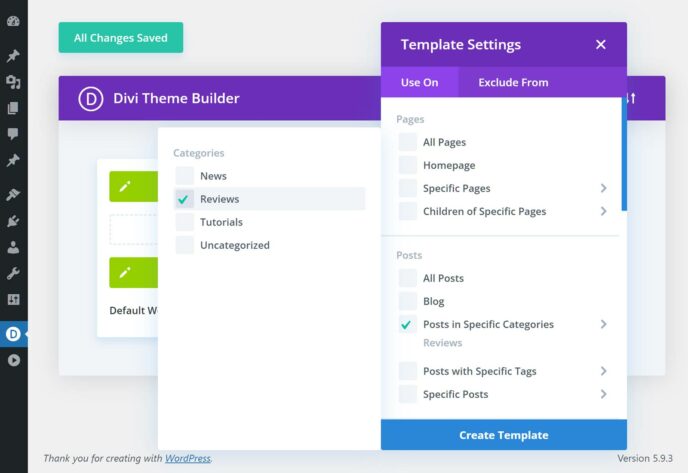
Puoi anche creare modelli di post del blog personalizzati che vengono applicati automaticamente a tutti i post del tuo blog o in modo selettivo solo ad alcuni di essi. Se lo combini con le regole di visualizzazione , puoi assegnare automaticamente un modello a contenuti specifici, come i post di una determinata categoria, oppure utilizzare un’intestazione personalizzata solo con determinate pagine.

Puoi definire esattamente dove vengono utilizzati i modelli sul tuo sito.
Quando aggiorni un modello, le modifiche vengono applicate automaticamente a tutto il contenuto che utilizza quel modello, come i post del blog o le pagine delle categorie.
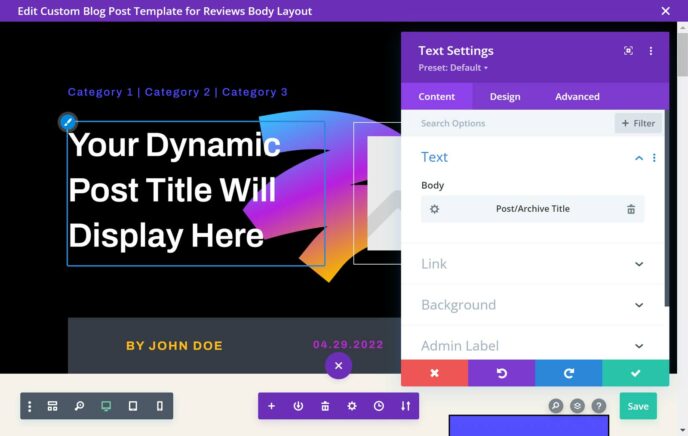
Quando crei intestazioni, piè di pagina, modelli e altri elementi personalizzati, puoi combinare contenuto statico con contenuto dinamico. Ad esempio, oltre ad aggiungere testo statico o immagini a un modello, puoi anche inserire contenuti da altre parti del tuo sito, come il titolo del post del blog, la data di pubblicazione, il nome dell’autore o qualsiasi altra informazione memorizzata nel database di WordPress.

I contenuti, come i titoli dei post, possono essere inseriti dinamicamente nei tuoi modelli personalizzati.
Un’altra opzione consiste nell’utilizzare la funzione Divi Theme Builder per creare pagine di errore 404 personalizzate, pagine dei risultati di ricerca e altro ancora.
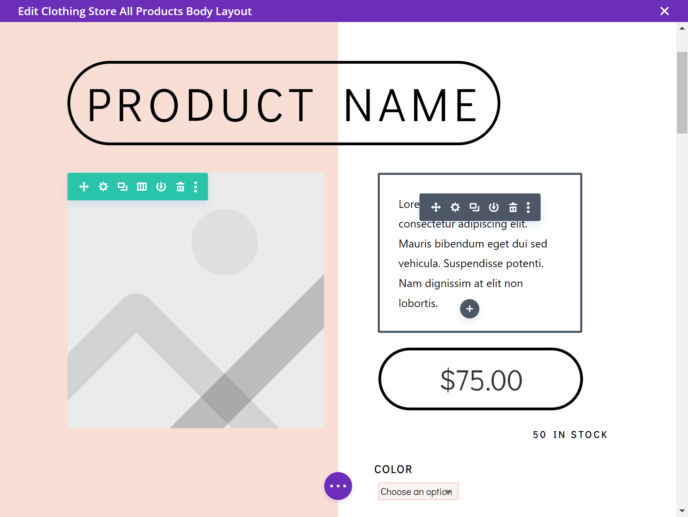
La funzione Theme Builder migliora anche ciò che puoi fare con i contenuti della piattaforma di WooCommerce sul tuo sito web, come lavorare con i nuovi moduli WooCommerce . Per questo motivo, ora puoi creare modelli di prodotti WooCommerce personalizzati per progettare un negozio online su misura con Divi Page Builder.

Ora puoi creare modelli WooCommerce personalizzati per i prodotti nel tuo negozio.
Dopo questo aggiornamento, è più corretto pensare a Divi come a un editor di siti completi o a un creatore di temi, piuttosto che semplicemente a un page builder creatore di post e pagine.
Il tutorial di Divi Theme Builder contiene molte buone informazioni su come ottenere il massimo da questa importante funzionalità del plugin.
LIBRERIA IN CRESCITA DI SITI WEB E LAYOUT DI PAGINA PREDEFINITI

Sono disponibili 106 pacchetti di layout predefiniti, ciascuno contenente più layout di pagina individuali.
Come abbiamo appena visto, Divi Page Builder offre a chi non è esperto di design il potere di creare i propri progetti di pagina avanzati senza la necessità di alcuna abilità di codifica.
Ma non preoccuparti se il design non è il tuo punto di forza, il plugin Divi Page Builder include anche un’ampia selezione di layout predefiniti di alta qualità che possono essere utilizzati così come sono o come base per i tuoi progetti personalizzati.

I layout di Divi Builder possono essere tutti personalizzati tramite l’editor visivo.
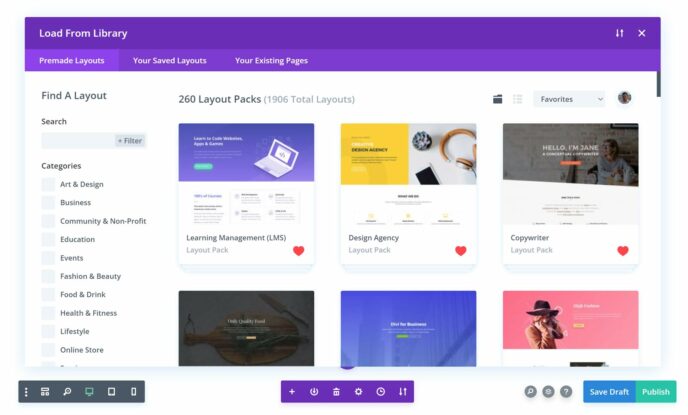
Al momento della scrittura di questo post, c’erano 259 pacchetti di layout di siti Web predefiniti tra cui scegliere, costituiti da 1.906 layout di pagina individuali. Ogni pacchetto di layout è incentrato sulla creazione di un tipo specifico di sito Web, inclusi siti per agenzie, liberi professionisti, siti eCommerce, ristoranti, imprese di costruzione e molti altri. Tuttavia, possono essere facilmente personalizzati per adattarsi ad altri progetti.

La libreria di pacchetti di siti Web e layout individuali è in continua crescita.
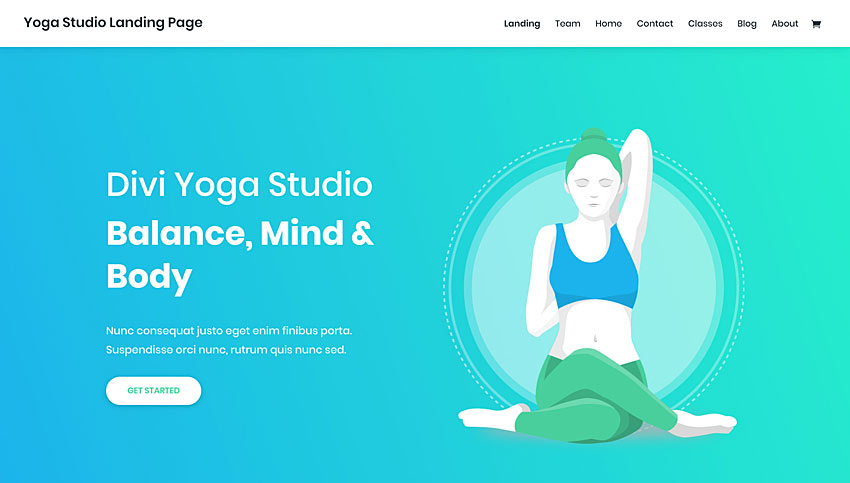
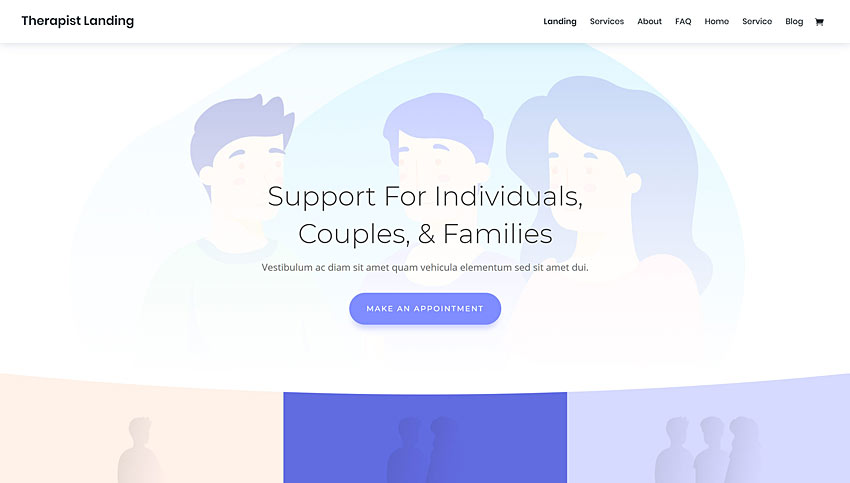
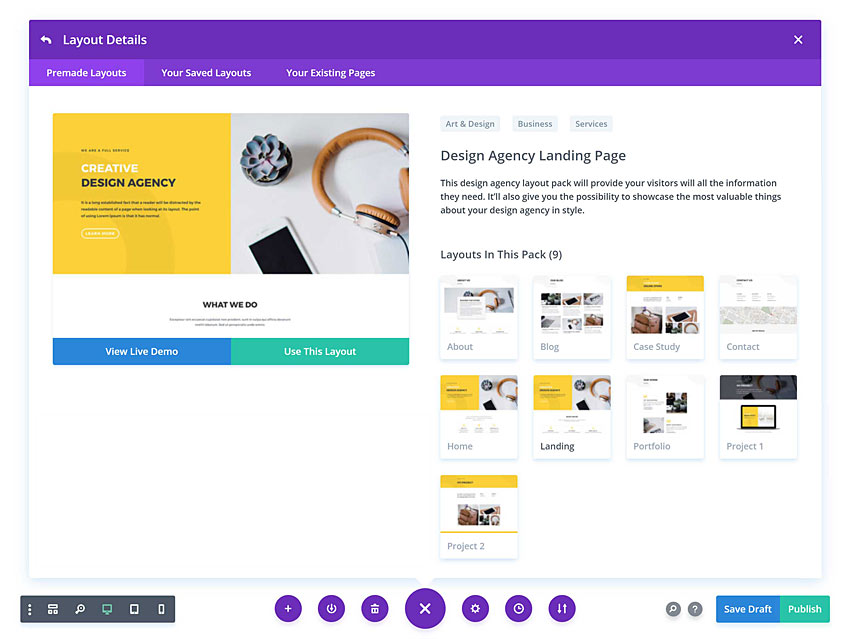
Oltre a creare il tuo sito Web con un pacchetto di layout e i suoi modelli individuali, puoi anche combinare e abbinare i modelli di diversi pacchetti di layout per creare il tuo sito unico. Quindi, se vedi una pagina di destinazione in un pacchetto di layout che ti piace, puoi integrarla facilmente nel tuo sito web.

I pacchetti di layout del sito Web sono costituiti da layout individuali che possono essere utilizzati indipendentemente dal loro pacchetto.
Le versioni precedenti di Divi Page Builder includevano solo un piccolo numero di layout di pagina individuali, ma ora puoi accedere a una libreria in crescita di pacchetti di siti Web completi. Questo è un altro modo in cui Divi Page Builder si confronta favorevolmente con altri plugin per la creazione di pagine, come ad esempio Elementor.
UTILE SELEZIONE DI MODULI DI CONTENUTO
Divi Page Builder include più di 40 moduli di contenuto personalizzabili che possono essere facilmente inseriti nei layout di colonne e righe. È un numero impressionante, ma sono davvero utili ?

Il modulo di invito all’azione può includere testo, immagini e pulsanti.
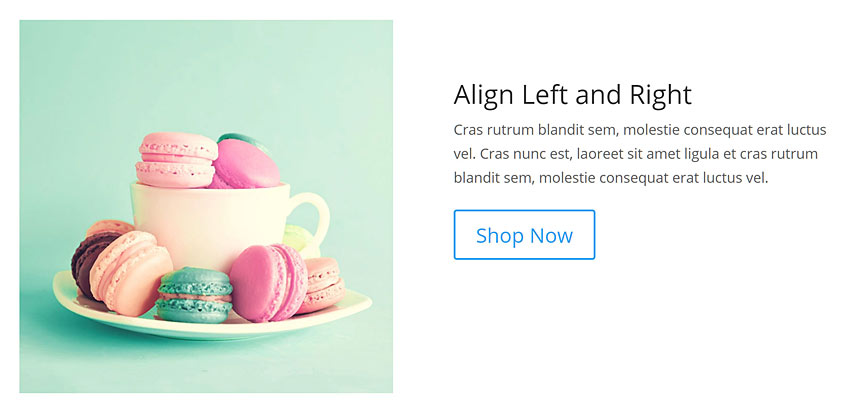
Alcuni dei punti salienti della libreria dei moduli di contenuto includono pulsanti di invito all’azione, timer per il conto alla rovescia, moduli di attivazione e-mail, mappe, tabelle dei prezzi, testimonianze, cursori video e molto altro ancora.

Attivando Divi Page Builder sul tuo sito e ottenendo l’accesso ai moduli, sostituirai istantaneamente le funzionalità di innumerevoli altri plugin gratuiti e commerciali in una volta sola. Questo non dovrebbe solo ridurre il carico sul tuo sito web, ma potrebbe anche farti risparmiare denaro.
La maggior parte dei moduli viene fornita con una serie di variazioni, quindi non sei bloccato con la configurazione predefinita. Quasi tutti hanno un numero impressionante di impostazioni, quindi puoi personalizzarli per adattarli al tuo sito e alla tua visione.

Qualsiasi modulo che aggiungi alla tua pagina può essere personalizzato in qualche modo.
Se desideri un toolkit per tutti gli usi per la creazione di quasi tutti i tipi di siti Web, i moduli di contenuto di Divi Page Builder sono il massimo possibile.
STRUMENTO DI TEST A/B DIVI BUILDER
Avere così tanta libertà creativa sul tuo sito WordPress è fantastico, ma può essere difficile conoscere l’impatto che le tue personalizzazioni avranno sulle azioni dei tuoi visitatori. Sebbene tu possa pensare che il tuo layout personalizzato e la combinazione di colori unica stupiranno il tuo pubblico e porteranno a più conversioni, i tuoi visitatori potrebbero non essere d’accordo.

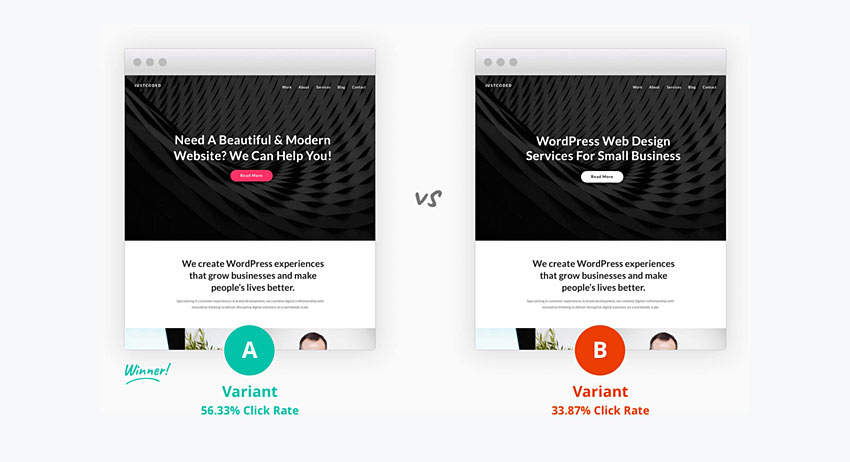
Divi Leads ti consente di confrontare più progetti e misurare quanto sono efficaci rispetto ai tuoi obiettivi.
Per fortuna, il plugin Divi Page Builder include una funzione molto utile che ti consente di testare i tuoi progetti per vedere quanto sono efficaci con il tuo pubblico. Utilizzando lo strumento di test A/B e ottimizzazione della conversione Divi Leads, puoi provare diversi contenuti e varianti di design per vedere quale produce il miglior tasso di conversione.
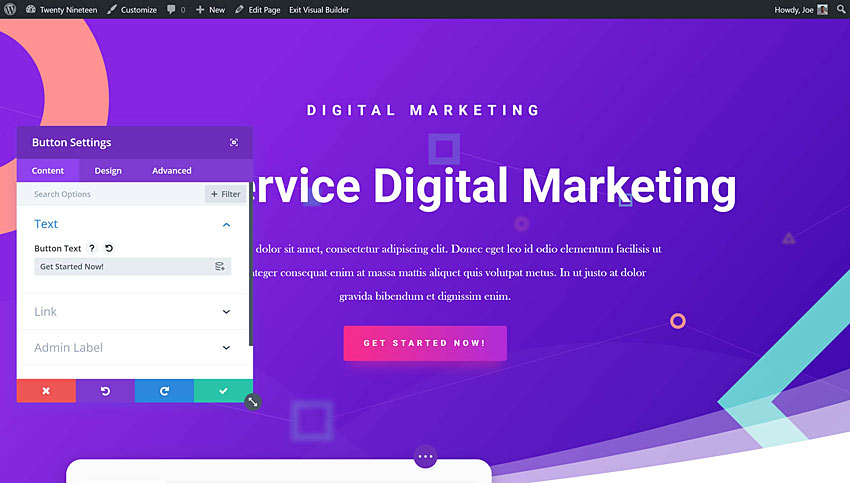
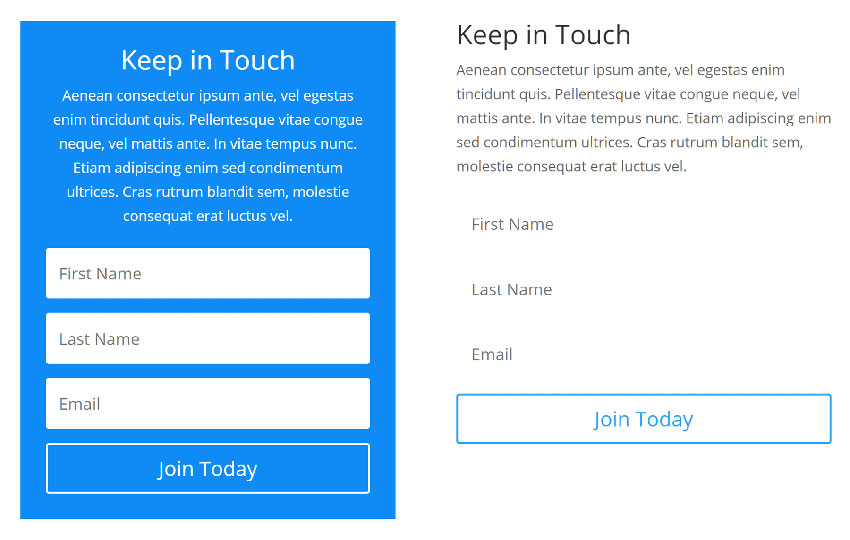
Con la funzione Divi Leads, puoi creare rapidamente più varianti di un elemento sulla tua pagina, come un pulsante, un banner grafico o una tabella dei prezzi, quindi, dopo aver specificato un obiettivo, vedere a quale il tuo pubblico risponde in modo più positivo.

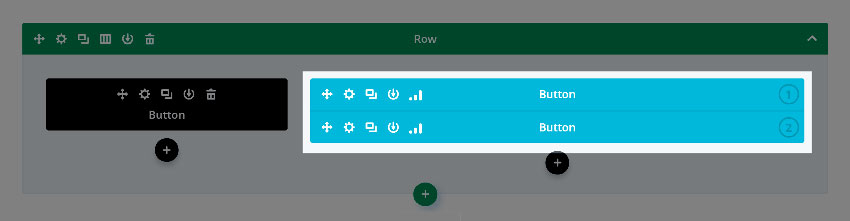
Puoi creare rapidamente due varianti di un pulsante e vedere quale viene cliccato di più.
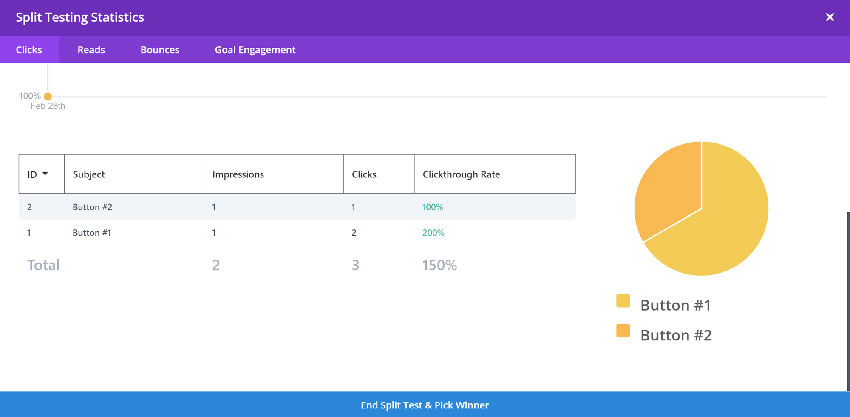
Ad esempio, puoi creare due diverse varianti di un pulsante sulla tua pagina, ciascuna con un testo diverso. Divi Leads monitora quindi le prestazioni dei pulsanti rispetto all’obiettivo prescelto per vedere, ad esempio, quale pulsante viene cliccato più spesso dai visitatori. Quando sono stati raccolti dati sufficienti per mostrare quale variante è più efficace, puoi terminare il test e visualizzare il pulsante con il tasso di conversione obiettivo più alto, quindi disabilitare le altre varianti.

I risultati del test diviso Divi Leads rendono facile vedere il vincitore.
I risultati forniti dalla funzione di ottimizzazione Divi Leads sono dettagliati, ma facili da capire, rendendo chiaro quale variante ha prodotto i risultati migliori.
Se stai cercando di raggiungere un obiettivo particolare, come generare vendite, clic su un determinato link o una frequenza di rimbalzo inferiore, questa funzione sarà preziosa per l’ottimizzazione del tuo sito web.
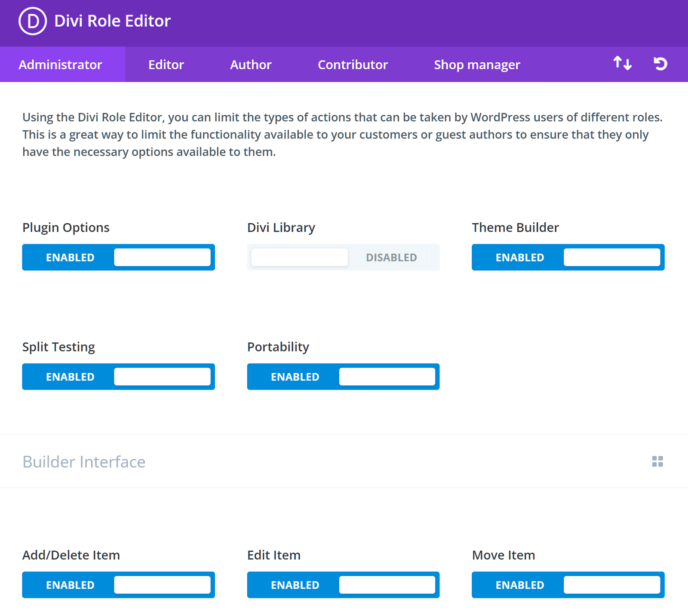
EDITOR DI RUOLO DIVI
Divi Page Builder viene fornito con un editor di ruoli che semplifica il controllo dei tipi di utenti che possono accedere ai diversi elementi del builder. Se hai coautori che scrivono per il tuo blog e non vuoi che inizino a creare layout personalizzati per i loro post, apprezzerai questa funzione.
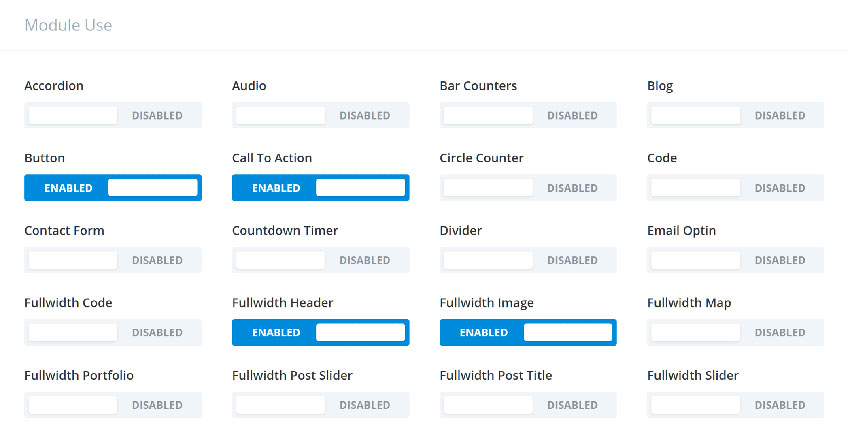
In alternativa, potresti desiderare che i tuoi coautori siano in grado di utilizzare determinati moduli del builder, come intestazioni e immagini a larghezza intera, ma non altri moduli. Ad ogni modo, con l’editor dei ruoli puoi controllare esattamente chi può fare cosa.

Puoi utilizzare i ruoli utente predefiniti di WordPress per controllare chi può utilizzare quali parti di Divi Builder.
Se sei un web designer e sei preoccupato che un cliente “incasini” i progetti personalizzati che hai creato con Divi Page Builder dopo aver consegnato il suo sito, l’editor di ruolo aiuterà a ridurre le possibilità che ciò accada.

L’editor dei ruoli ti offre un controllo dettagliato su quali moduli sono disponibili per i tuoi utenti.
Le impostazioni dell’editor dei ruoli sono molto granulari, quindi non è un approccio tutto o niente. Selezionando un ruolo utente di WordPress, come ad esempio l’autore, puoi definire quali elementi del plugin, se presenti, possono essere utilizzati.
UNA STRATEGIA PER CAMBIARE IL TEMA DIVI
Se stai già utilizzando il tema WordPress Divi, che include la funzionalità per Divi Page Builder, la buona notizia è che questo plugin ti offre un modo semplice per cambiare tema senza perdere o danneggiare tutti i tuoi design personalizzati e layout di pagina.
Attivando il plugin Divi Page Builder sul tuo sito, ma allontanandoti dal tema Divi, ora hai una strategia di uscita per eventualmente cambiare il tema WordPress di Divi (non che ci sia alcun motivo per smettere di usare il tema Divi, ma è bello avere più opzioni di scelta) .
Vale la pena sottolineare che tutte le pagine create con Divi Builder verranno interrotte se disabiliti il plugin. Anche se questo è prevedibile da questo tipo di strumento, vale la pena menzionarlo, poiché il blocco del tema e del plugin è un problema serio ed è qualcosa che dovresti tenere in considerazione quando scegli un nuovo prodotto.
Per fortuna, con 2 piani tariffari disponibili per Divi Page Builder, di cui parlerò a breve, non dovrai preoccuparti di essere legato a contratti costosi per mantenere il tuo sito funzionante come dovrebbe.
Esperienza utente dell’editor visivo di Divi Page Builder
In questa sezione di questa recensione di Divi Page Builder, darò una rapida occhiata a com’è usare questo plugin per creare layout personalizzati e design di pagina per il tuo sito WordPress.

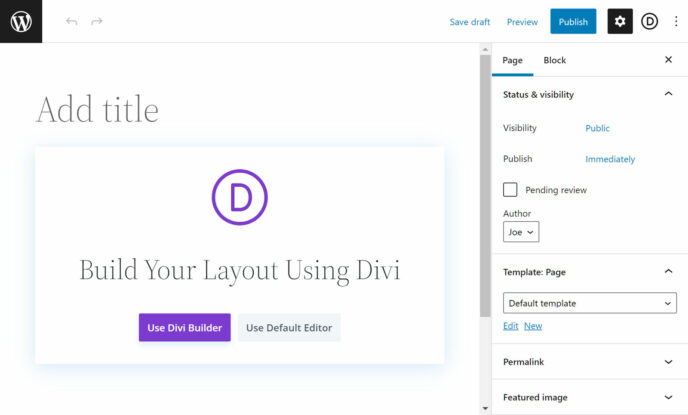
Ogni volta che crei un nuovo post o una nuova pagina, hai la possibilità di utilizzare l’editor WordPress predefinito o Divi Builder.
Visto che Divi Page Builder è molto diverso dall’editor standard di WordPress, anche gli utenti WordPress più esperti potrebbero trovare un po’ difficile iniziare con questo generatore di contenuti visivi front-end.
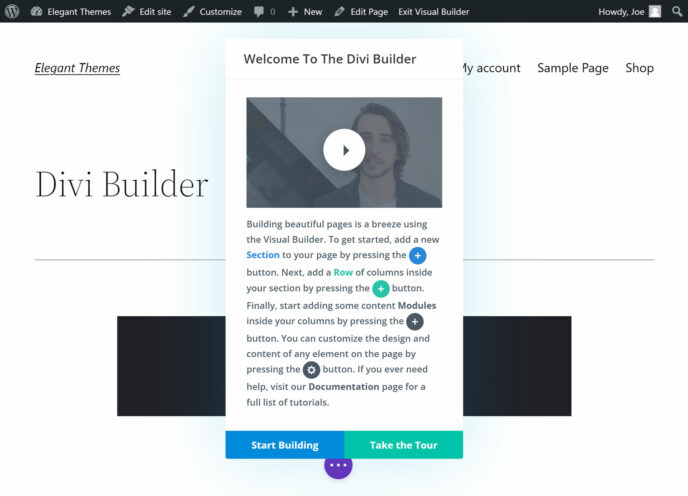
Per aiutarti a superare questo problema, ora puoi fare un tour dettagliato dopo aver attivato Divi Page Builder per la prima volta, che ti guida attraverso le funzionalità principali del plugin.

Il tour Divi Builder aiuta i nuovi utenti a iniziare con il plugin.
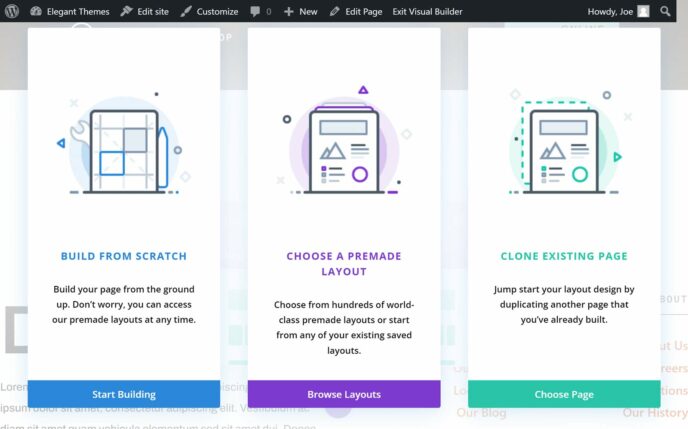
Una volta che hai fatto il tour o hai deciso di saltarlo, ti viene presentata la possibilità di iniziare con una pagina vuota, caricare un layout predefinito o clonare una pagina esistente.

Hai tre opzioni principali per creare un design con Divi Builder.
Sia che tu scelga di creare la tua pagina da zero o di caricare un modello predefinito, come puoi vedere dallo screenshot qui sotto, stai lavorando solo sull’area della pagina in WordPress. A seconda delle impostazioni predefinite del tema, l’intestazione, la barra laterale e altre aree saranno generalmente visualizzate, oppure ci sarà uno spazio bianco considerevole su entrambi i lati dell’area del contenuto.

Se il tuo tema non ha un modello a larghezza intera, limiterà le dimensioni del design della tua pagina.
Alcuni temi WordPress includono un modello a schermo intero o a larghezza intera che ti consente di nascondere l’intestazione, il piè di pagina e le barre laterali della pagina su cui stai lavorando, in modo da poter creare pagine a schermo intero, come una home page o una pagina di destinazione.
Ma se il tuo tema non lo fa, come nel caso dell’ultimo tema WordPress predefinito Twenty Twenty-Two, puoi installare un plugin gratuito come Fullwidth Templates per aggiungerli al tuo sito.

Il modello giusto ti consente di utilizzare Divi Builder per creare progetti di pagina a larghezza intera, senza visualizzare l’intestazione e il piè di pagina del tuo tema.
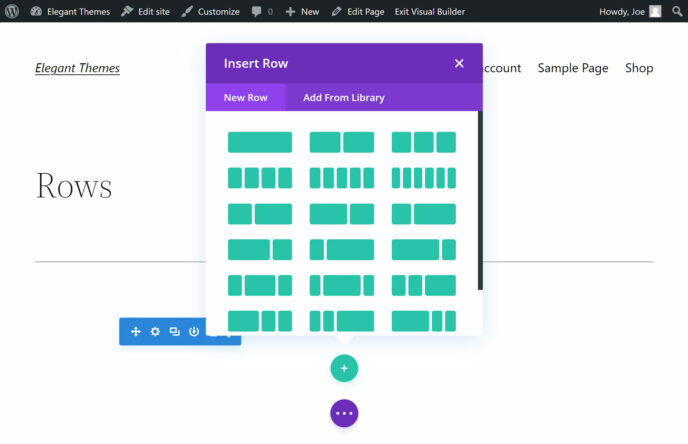
Indipendentemente dal fatto che tu voglia creare un layout a larghezza intera o meno, il passaggio successivo consiste nell’inserire una riga nella tua pagina. Poiché le righe possono essere divise in più colonne, Divi Page Builder ti offre una buona selezione di combinazioni di colonne tra cui scegliere.

Il contenuto creato con Divi Builder è costituito da righe, colonne e moduli.
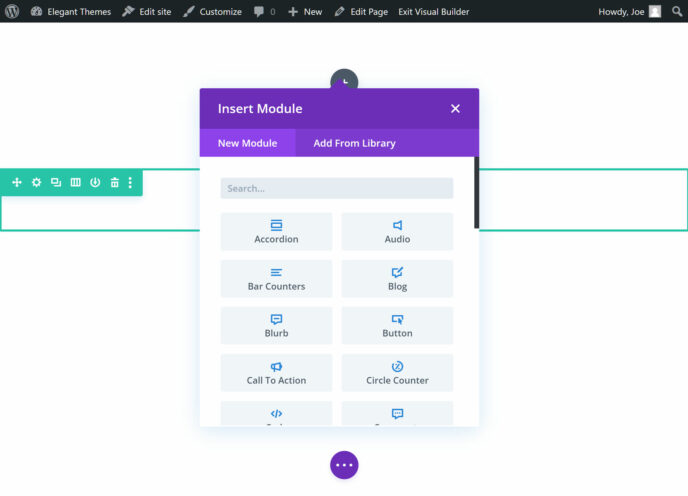
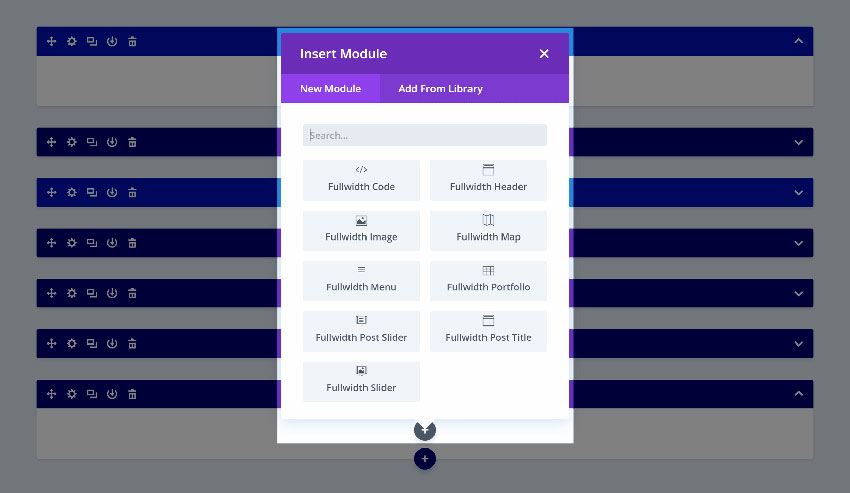
Dopo aver inserito una riga, ti viene chiesto di inserire un modulo nel layout. Come accennato in precedenza, c’è un numero impressionante di moduli tra cui scegliere.

Divi Builder viene fornito con un’ampia gamma di moduli per i tuoi layout.
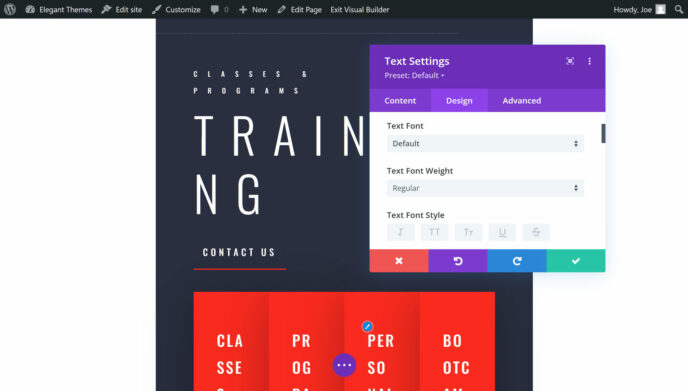
Dopo aver aggiunto un modulo alla tua pagina, vengono visualizzate le impostazioni per quell’istanza del modulo. Uno dei principali punti di forza di Divi Page Builder è che ti dà molto controllo sull’aspetto e sul funzionamento delle tue pagine e dei moduli che contengono.
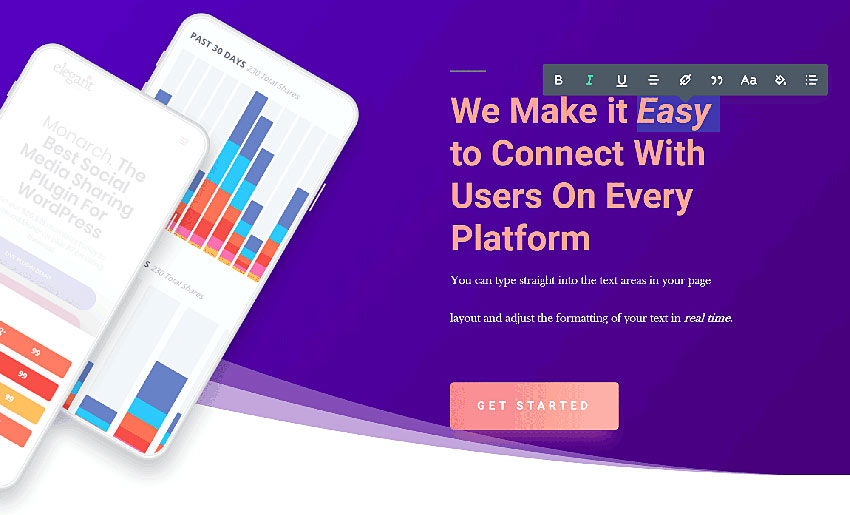
Tutte le modifiche apportate a un modulo vengono immediatamente visualizzate nella pagina.
Per risparmiare tempo, puoi cercare nel pannello delle impostazioni per trovare i controlli esatti che stai cercando, invece di fare clic su tutti i menu a discesa. Puoi anche aumentare le dimensioni del pannello per visualizzare più controlli. Poiché Divi Page Builder ti offre un’anteprima dal vivo della pagina mentre lavori, tutte le modifiche apportate alle impostazioni vengono immediatamente applicate al modulo su cui stai lavorando.

Eventuali modifiche apportate, inclusa la modifica del testo, vengono applicate alla tua pagina in tempo reale.
Il passaggio successivo nel processo di progettazione della pagina viene visualizzato immediatamente nell’interfaccia di Divi Page Builder, quindi non c’è mai alcuna confusione su ciò che dovresti fare. Quando avrai seguito tutte le istruzioni e intrapreso l’azione appropriata, la tua pagina dovrebbe iniziare a prendere forma. Per questo motivo, qualcosa che avrebbe potuto creare confusione (apprendere una nuova interfaccia) sembra molto semplice.
Questo non vuol dire che Divi Page Builder sia uno strumento che puoi imparare ad usare immediatamente. A volte, non è immediatamente chiaro cosa facciano alcuni elementi dell’interfaccia utente, come quelli visualizzati nella parte inferiore dello schermo.

L’interfaccia di Divi Builder è unica, quindi ci vorrà del tempo per padroneggiarla.
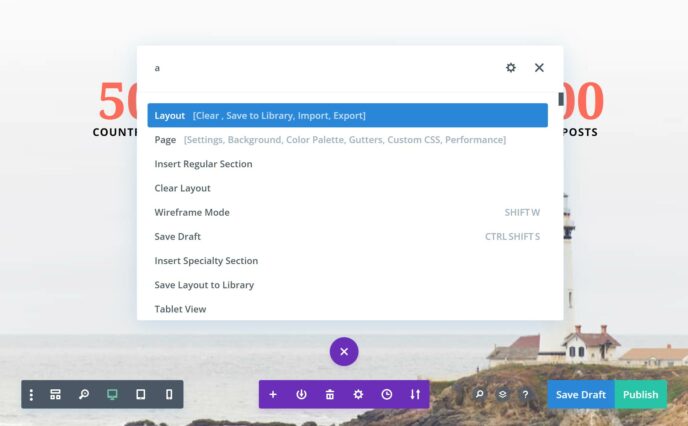
Per fortuna, ci sono utili suggerimenti che si attivano al passaggio del mouse, oltre a uno strumento di ricerca per aiutarti a trovare le impostazioni che stai cercando. Tuttavia, probabilmente ci vorrà del tempo per sapere esattamente dove cercare, o anche cosa cercare quando si tenta di completare un’attività specifica.

Funzionalità come lo strumento di ricerca dovrebbero aiutarti a trovare le impostazioni che stai cercando o i collegamenti a pagine di aiuto pertinenti.
Detto questo, poiché Divi Page Builder è un potente strumento che può davvero permetterti di sbloccare il design del tuo sito Web WordPress, non dovrebbe sorprendere troppo sapere che ci vorrà del tempo per familiarizzare completamente con questo nuovo modo di lavorare.
Punti importanti di Divi Page Builder
Sebbene ci siano molte fantastiche funzionalità nel plugin Divi Page Builderr, ci sono alcuni aspetti di questo strumento che sono personalmente i miei preferiti.
CONTENUTO A TUTTA LARGHEZZA
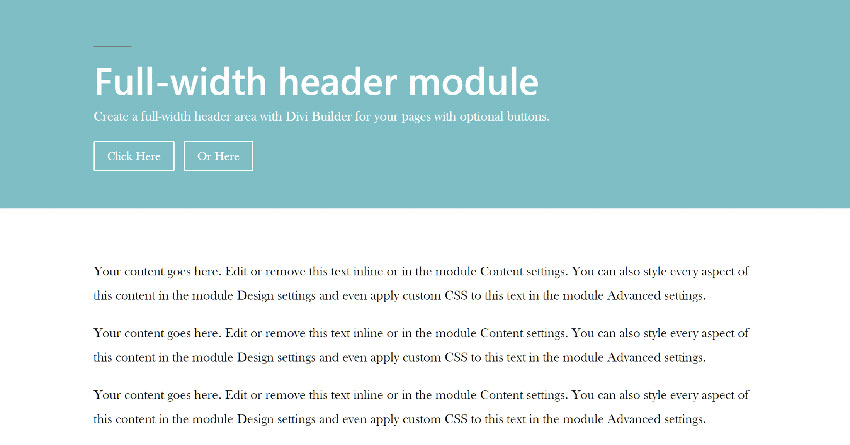
Essere in grado di visualizzare immagini a larghezza intera e altri tipi di contenuto (che si estendono oltre i bordi del contenitore del post) è una caratteristica di progettazione che ho visto utilizzata con grande effetto su alcuni blog famosi.

Divi Builder include una selezione di moduli a larghezza intera per i layout di pagina.
Ora non è più necessario modificare i temi o iniziare ad hackerare i file dei modelli per poter aggiungere contenuti a larghezza intera ai tuoi post.

Divi include una serie di moduli a larghezza intera che possono essere aggiunti alle sezioni a larghezza intera della tua pagina.
Basta inserire una sezione a larghezza intera nel builder, quindi aggiungere un modulo a larghezza intera e il contenuto appropriato e il gioco è fatto. Questo può includere immagini, video, testo, intestazioni, menu e altro.
Tuttavia, quanto bene funziona questo effetto dipenderà dal tema scelto. Uscire dal contenitore dei post non è facile e, con alcuni temi, non funziona bene come quando si utilizza il tema Divi. Detto questo, dovresti essere in grado di superare questo problema aggiungendo i tuoi modelli a larghezza intera, creando il tuo modello o installando un plugin adatto per impostare una larghezza full width.
IL VASTO NUMERO DI IMPOSTAZIONI E OPZIONI
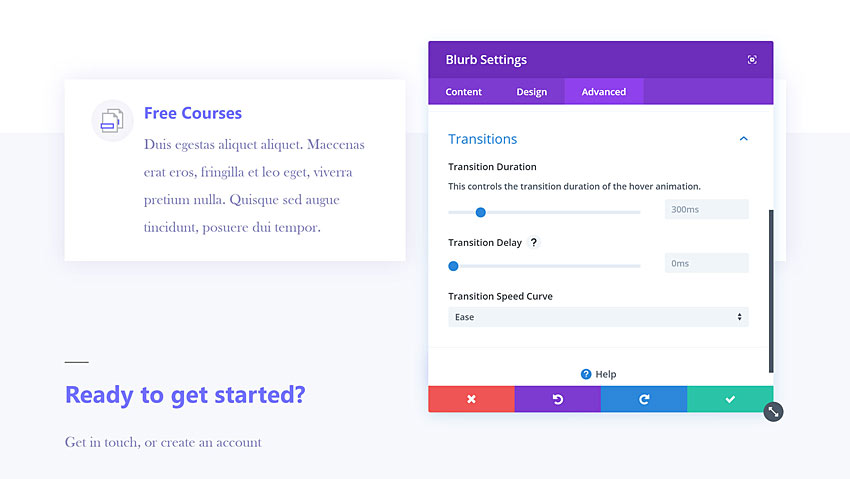
Quasi tutti i moduli che puoi aggiungere ai tuoi layout possono essere completamente configurati per soddisfare le tue esigenze. Ogni modulo ha innumerevoli impostazioni che regolano l’aspetto e il funzionamento, offrendoti un grande controllo sull’aspetto del tuo sito Web, dal design generale, fino ai singoli post e pagine.

Le impostazioni ti consentono di personalizzare quasi ogni aspetto della tua pagina, inclusa l’aggiunta di effetti di animazione ai moduli.
Se ciò non bastasse, sei anche libero di aggiungere il tuo CSS a qualsiasi modulo per personalizzarlo davvero in base alle tue esigenze. Tuttavia, se non hai bisogno di quel livello di controllo e vuoi solo portare a termine il lavoro il più rapidamente possibile, Divi Builder non ti ostacola. Nella maggior parte dei casi, il semplice utilizzo delle normali impostazioni offre ottimi risultati.
FACILE DUPLICAZIONE E CONDIVISIONE DEI LAYOUT
Oltre a poter salvare i tuoi layout per il riutilizzo su qualsiasi altro sito utilizzando il tema Divi o il plugin Divi Page Builder, puoi anche duplicare gli elementi che hai creato per i tuoi layout. Un semplice clic sull’icona del clone fa una copia di quell’elemento che puoi quindi modificare, risparmiando tempo e fatica.

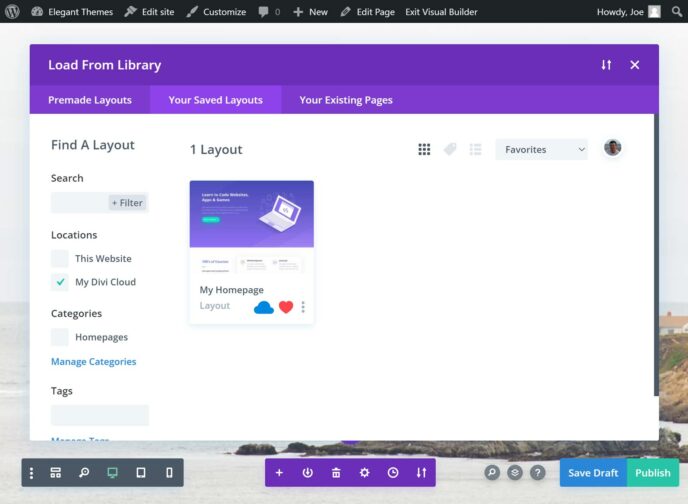
Puoi salvare i tuoi layout nel Divi Cloud per un facile riutilizzo su altri siti su cui stai lavorando.
Ora puoi anche archiviare il tuo layout nel Divi Cloud per una facile condivisione tra i siti su cui stai lavorando.
FUNZIONA DAVVERO CON QUALSIASI TEMA WORDPRESS
Forse sarai in grado di trovare un tema WordPress a cui non piace Divi Page Builder, ma sembra che i temi mainstream più ben codificati funzioneranno felicemente con Divi.
L’unica area in cui Divi Page Builder non funzionava come previsto quando veniva utilizzato con un tema di terze parti, come l’attuale tema predefinito Twenty Twenty-Two, era quando si lavorava con moduli e layout a larghezza intera o a schermo intero.

I tuoi layout non potranno riempire la finestra del browser se il tuo tema non ha un modello a larghezza intera.
Come accennato in precedenza, a meno che il tuo tema non sia dotato di un modello a larghezza intera che nasconda le aree dell’intestazione, del piè di pagina e della barra laterale, non sarai in grado di creare layout di pagina che riempiano l’intera finestra del browser, cosa che potresti voler fare durante la progettazione di un home page o pagina di destinazione con Divi Page Builder.

Dopo aver aggiunto un modello a larghezza intera al tuo sito, i tuoi layout possono riempire la finestra del browser.
Tuttavia, se il tuo tema non viene fornito con un modello a larghezza intera, puoi aggirare il problema creando un modello o installando un plugin che ne aggiungerà uno al tuo sito.
A chi è rivolto il plugin Divi Page Builder?
Grazie a aggiornamenti e miglioramenti regolari, è giusto dire che Divi Builder ora si rivolge sia a coloro che sono nuovi nella creazione di layout di pagina personalizzati per il proprio sito Web WordPress che ai web designer più esperti.
C’è bisogno di un po’ di tempo per capire come funziona quando si utilizza Divi Builder per la prima volta, principalmente a causa dell’interfaccia utente innovativa e originale e delle possibilità creative quasi illimitate che offre. Tuttavia, con un po’ di perseveranza e tentativi ed errori, la maggior parte delle persone dovrebbe essere in grado di ottenere buoni risultati da questo page builder, specialmente quando si utilizzano i layout predefiniti come punto di partenza. Ci sono anche molti video tutorial online e guide pubblicate sul sito Web di Elegant Themes.
UNO STRUMENTO PER I WEB DESIGNER
Tuttavia, poiché Divi Page Builder può davvero aiutare a risparmiare tempo e fatica nella creazione di design di pagine personalizzate, anche i web designer esperti lo trovano ideale. Essere in grado di creare layout ed elementi personalizzati riutilizzabili, clonare rapidamente pagine e testare progetti utilizzando la funzione Divi Leads rende Divi Builder uno strumento molto utile da avere a tua disposizione. I web designer apprezzeranno anche il ruolo di editor quando consegnano i siti ai loro clienti.
PLUGIN DIVI BUILDER VS TEMA DIVI WORDPRESS
Per coloro che stanno creando un nuovo sito WordPress e non hanno ancora scelto un tema, consiglierei di utilizzare il tema Divi per WordPress, questo perché accedi a tutte le fantastiche funzionalità del plugin Divi Page Builder senza doversi preoccupare di alcun problema di compatibilità del tema.
Se stai già utilizzando il tema Divi, non troverai alcuna nuova funzionalità nel plugin Divi Page Builder. Tuttavia, se sei un utente di temi Divi ma stai pensando di cambiare i temi, Divi Builder dovrebbe aiutarti a migrare a un altro tema senza perdere l’accesso ai layout personalizzati o ai moduli di contenuto che potresti utilizzare.
Opzioni di prezzo Divi Builder
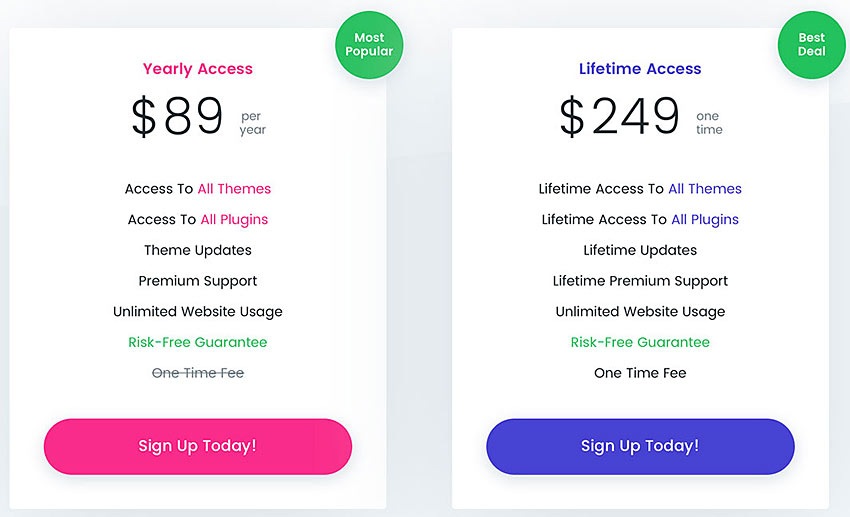
Per avere plugin Divi Page Builder, devi iscriverti al club Elegant Themes e acquistare la licenza, con inclusi altri vantaggi. Non è nemmeno troppo costoso, con un’opzione di licenza da 89 dollari all’anno e un’opzione di licenza a vita di 249 dollari.
Oltre al plugin Divi Page Builder, hai anche accesso ad altri cinque plugin, incluso il potente strumento per la creazione di moduli optin per iscriversi tramite e-mail Bloom, e il plugin di condivisione dei social media completo Monarch.

Divi Builder viene fornito con i temi Divi ed Extra WordPress.
Web designer, sviluppatori e proprietari di agenzie possono utilizzare i plugin e i temi Elegant Themes su qualsiasi numero di siti, completamente supportati, senza dover acquistare licenze aggiuntive. C’è anche una garanzia di rimborso di 30 giorni, quindi puoi provare i prodotti senza rischi.
Puoi visualizzare i dettagli completi dei piani tariffari di Elegant Themes qui.
Considerazioni finali recensione Divi Page Builder
Come probabilmente puoi capire, sono molto colpito dal plugin Divi Page Builder. Uso il plugin da un po’ di tempo ormai, quindi ho abbastanza familiarità con questo page builder e con come è migliorato dal suo rilascio.
Con l’aggiunta di nuove funzionalità, come il generatore di temi, l’editor visivo front-end, moduli extra e più layout, Divi Builder è uno strumento di page builder WordPress ancora più interessante di quanto non fosse in precedenza.
Con centinaia di layout di pagina modificabili di alta qualità tra cui scegliere, oltre a più di 40 moduli di contenuto che possono essere aggiunti ai tuoi post e alle tue pagine, Divi Builder è uno strumento davvero flessibile che può essere utilizzato per creare qualsiasi tipo di sito Web con WordPress .
Utilizzi anche tu il plugin Divi Builder? Condividi la tua esperienza nei commenti. Grazie.









Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!