OTTIMIZZARE WORDPRESS E VELOCIZZARE IL SITO: LE BASI FONDAMENTALI.
APRI INDICE CONTENUTI
1 La scelta del servizio hosting
2 Scegliere il tema WordPress
3 Ottimizzare i plugin
4 Ottimizzazione del database
5 Ottimizzare le immagini
6 Configurare il file htaccess
7 Compressione dati
8 Plugin per Caching
9 Utilizzare servizio CDN
10 Varnish per la cache
11 Caricamento file asincrono
12 Installare Mod_pagespeed
(Aggiornato 10/02/2024)
Vuoi veramente ottimizzare WordPress e velocizzare il tuo sito ? Se la risposta è si prenditi il tempo necessario perché in questo articolo ti spiegherò come ottimizzare WordPress nel miglior modo possibile, tieni presente che per ottimizzare un sito web non basta semplicemente migliorare alcuni punti ma deve esserci un EQUILIBRIO fra diversi fattori che ne determinano il miglioramento.
Ci sono molte guide nel web che spiegano come ottimizzare WordPress e ognuna indica una classifica di cose da considerare e da fare ma non ho mai letto di nessuna guida che parla di EQUILIBRIO fra le parti in questione.
Un esempio pratico: Anche se hai scelto il miglior hosting WordPress, non serve a niente se poi installi 50 plugin che vengono caricati in tutte le sezioni del sito anche quando non servono. Se hai ottimizzato la scelta dei plugin necessari, serve a poco se poi carichi e utilizzi immagini che pesano 5 megabyte.
Per una perfetta ottimizzazione di WordPress non esistono segreti, non esistono “5 semplici passi”, non esiste un plugin magico per ottenere risultati favolosi, esistono però le basi fondamentali da seguire per poter ottenere ottimi risultati, basta semplicemente aver voglia di metterli in atto.
Specifico per esperti e neofiti che i passi sotto riportati personalmente li considero di media difficoltà, per velocizzare WordPress esistono anche altri metodi ma molto più complessi per arrivare ai massimi livelli, spero più avanti di avere tempo e spiegarli in modo dettagliato ma se sei interessato, a fondo pagina inserisco alcune risorse a delle guide per altri metodi più complessi.
NB: Nel titolo ho mentito, qui non vengono elencati esattamente “105 modi” per ottimizzare WordPress e velocizzare il sito però qualche esperto SEO mi “ha detto” che cosi avrei ottenuto risultati favolosi quindi è una specie di test, vediamo se a qualcuno che legge interessa di più come è scritto il titolo oppure cosa contiene l’articolo.
OTTIMIZZA IL TUO SITO WORDPRESS
PER RENDERLO VELOCISSIMO
Se vuoi far schizzare il tuo sito web alla velocità della luce
acquista subito un servizio professionale !
Ottimizzazione completa
In promo a soli 349 €
ANALIZZARE LA VELOCITÀ DI CARICAMENTO:
Se hai un sito WordPress lento la prima cosa che dovrai fare è analizzare la velocità di caricamento del sito, il problema di lentezza è per la maggior parte dei siti web la causa maggiore che fa scappare gli utenti verso altri siti quindi, avere un sito lento non è mai una buona cosa…
…per capire se il tuo sito è lento a caricare puoi utilizzare i due tools più utilizzati e conosciuti del web ovvero, Google Pagespeed e gtmetrix.com
Ti consiglio di registrati in entrambi i siti, in questo modo potrai usufruire di alcune opzioni molto utili e tenere traccia delle analisi effettuate in passato nel tempo.
Se vuoi puoi dare uno sguardo all’articolo dove troverai altri 4 strumenti gratuiti per analizzare siti internet con funzioni e analisi diverse.
PRIMA DI ANDARE AVANTI UN CONSIGLIO:
In caso stessi cercando un professionista per ottimizzare WordPress ti consiglio come prima cosa di copiare il link del sito del professionista che hai scelto e utilizzare i 2 strumenti menzionati prima per eseguire un’analisi veloce e capire quanto il “professionista” ne sappia di ottimizzazione di siti WordPress !
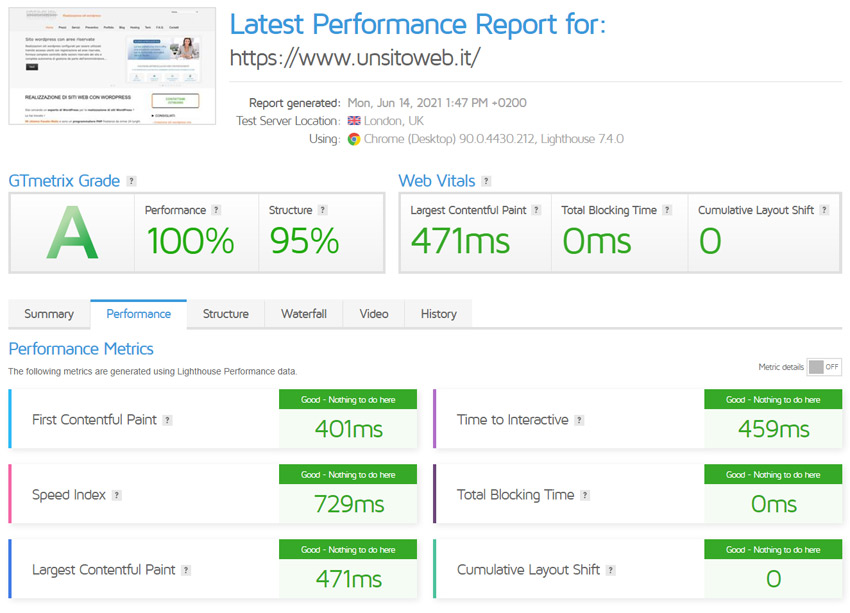
Qui di seguito hai le scansioni del mio sito web !
ANALISI GTMETRIX:
ANALIS GOOGLE PAGESPED INSIGHTS:
Altro strumento che ti consiglio di utilizzare è Google Pagespeed se riesci ad arrivare a dei livelli alti come delle immagini sopra riportate delle analisi sul mio sito vuol dire che sai cosa stai facendo e che il tuo sito avrà enormi benefici agli occhi di Google tanto quanto è stato ottimizzato !
Questo tool di analisi gratuito è il migliore che si possa utilizzare, io personalmente lo utilizzo sempre per capire i punti deboli su alcuni siti che ho realizzato e aiuta veramente molto a capire quali punti rendano WordPress lentissimo.
Se non hai percentuali alte in questo tool vuol dire 1 che il tuo sito web non è ottimizzato come dovrebbe essere e 2 chi ti ha fatto il sito non sapeva quello che stava facendo !
OTTIMIZZARE WORDPRESS E VELOCIZZARE IL SITO:
Ancora prima di pensare ad ottimizzare WordPress devi scegliere un ottimo servizio di hosting WordPress
La scelta del servizio hosting è una scelta importante che devi valutare attentamente secondo il progetto che hai in mente, non finirò mai di ripeterlo, se scegli un buon servizio hosting parti già con il piede giusto e ti eviterai dei grossi problemi in futuro e anche ottimizzare WordPress avrà uno scopo.
Riguardo questo argomento ho scritto un articolo dove spiego le caratteristiche più importanti da tenere in considerazione che ti aiuteranno a scegliere un buon servizio di hosting per WordPress, spiego l’importanza di avere un valido servizio di assistenza, alcune funzioni obbligatorie per poter utilizzare la piattaforma WordPress e una piccola spiegazione riguardante la locazione del server, cioè dove risiederanno fisicamente i file del tuo sito.
Sempre secondo una mia scelta, dettata principalmente dall’esperienza, qui puoi leggere la guida che ti spiega come e quali sono i migliori hosting per WordPress in circolazione dove acquistare un pacchetto di servizi secondo le tue esigenze e il sito che andrai a creare.
Tieni presente che nell’articolo vengono elencati una serie di hosting con spazio server condiviso (shared) e che a livello di qualità e performance un hosting condiviso si può considerare ad un livello medio basso.
CONSIGLI UTILI PER LA SCELTA DELL’HOSTING:
1 – Evita come la peste i servizi di hosting WordPress gratuiti.
2 – Evita di utilizzare web agency che assieme al sito ti vogliono vendere anche il servizio hosting.
3 – Se hai scelto di acquistare uno spazio hosting condiviso valuta la possibilità di acquistare un IP dedicato.
4 – Se non vuoi avere preoccupazioni e avere il massimo delle performance valuta assolutamente un servizio hosting completamente autogestito (full managed.)
5 – Se il target dei tuoi utenti è italiano preferisci data center locati in Italia.
SERVIZIO DI OTTIMIZZAZIONE SITO WORDPRESS !
La velocità di caricamento di un sito web è un fattore importante,
scegli di ottimizzarlo ai massimi livelli!
In promo a soli 349 €
Quale tema WordPress scegliere per avere più possibilità di ottimizzare WordPress?
A parità di importanza con un buon servizio hosting, un’altro punto fondamentale per ottimizzare WordPress è la scelta del tema che hai intenzione di utilizzare, anche questo un fattore molto importante per poter pensare di velocizzare un sito WordPress che influenza molto la velocità di caricamento.
Perché a parità di importanza con il servizio hosting ? perché male che vada, trasferire un sito WordPress presso un’altro hosting non è cosi problematico come cambiare il tema in uso con un’altro tema, specialmente se il sito è già attivo da tempo, con molti contenuti e magari anche con molte personalizzazioni.
Anche in questo caso, come consiglio sempre, cerca di evitare temi WordPress gratuiti e preferisci dei temi professionali, di media la spesa per acquistare un tema WordPress professionale si aggira attorno ai 40/50 euro ed è uno degli investimenti più utili che puoi fare per il TUO sito, io personalmente consiglio themeforest.com e elegantthemes.com (questo sito utilizza tema di themeforest personalizzato)
Non ti preoccupare, anche per questo argomento ho scritto un articolo che ti aiuterà a capire perché utilizzare temi WordPress professionali è la scelta migliore, anche in questo caso troverai un elenco dei migliori siti presenti nel web dove poter acquistare un tema professionale WordPress a poche decine di euro.
Sia chiaro che la scelta di utilizzare almeno dei temi professionali può essere dedicata a due categorie di persone:
1) A chi non ha molta esperienza in codice di programmazione e non sa eventualmente ottimizzare il codice con delle proprie personalizzazioni.
2) A chi ha esperienza e si sa “arrangiare” per ottimizzare eventuali punti critici del tema per migliorarne la velocità di caricamento ecc…!
Qui puoi trovare uno dei migliori temi starter per WordPress sviluppato direttamente dai creatori e contributor di WordPress.
CONSIGLI UTILI PER LA SCELTA DI UN TEMA:
1 – Preferisci temi WordPress professionali a quelli gratuiti.
2 – Preferisci temi WordPress professionali con layout responsive.
3 – Controlla che sia programmato SEO friendly (Search Engine Optimization)
4 – Accertati prima di acquistare che venga segnalato compatibile per l’ultima versione di WordPress.
5 – Al rilascio di aggiornamenti del tema ricordati sempre di aggiornalo.
Ottimizzare plugin WordPress
Aumentare la velocità di WordPress e velocizzare il sito vuol dire anche ottimizzare i plugin, quindi come prima cosa cerca di scegliere con accuratezza i plugin da utilizzare e senza esagerare, se puoi evita di installare plugin anche per delle cose banali che si potrebbero fare in altri modi.
Due di questi punti che mi capitano di trovare nel 99% dei siti quando mi viene richiesta assistenza per ottimizzare un sito WordPress sono il plugin “contact form 7” per creare moduli di contatto e plugin vari per inserire il codice analytics di google.
Se utilizzi un tema professionale nel 99% dei casi è già presente una sezione apposita dove poter integrare il codice di google analytics, cosi anche per il modulo di contatto.
I plugin sono una delle maggiori cause che rallentano il caricamento e rendono un sito WordPress lentissimo, se programmati male o incompatibili con la versione di WordPress in uso creano molti problemi, a volte può capitare anche di non riuscire più ad accedere al pannello di controllo WordPress, può capitare anche che la visualizzazione del sito venga bloccata e che per rimediare sia necessario disattivarli tramite FTP o pannello di controllo dell’hosting.
Altro punto “spinoso” riguardante i plugin, è che quando cancelli un plugin perché ad esempio non lo vuoi più utilizzare, oppure lo hai installato solo per testare se andasse bene per le tue necessità, non è sempre detto che le tabelle create in automatico nel database per far funzionare i plugin vengano cancellate automaticamente, quindi viene meno anche l’ottimizzazione del database.
Per testare quante risorse utilizzano i plugin che hai installato e per capire quale sia il singolo plugin che sfrutta più risorse, non puoi fare a meno di utilizzare il plugin “P3 plugin profiler”, per questo ti rimando all’articolo in cui parlo di come analizzare le prestazioni di un sito WordPress, dove alla sezione “analizzare l’impatto di tutti i plugin” troverai una piccola spiegazione del funzionamento del plugin e il link diretto al download.
Altra configurazione fondamentale nell’utilizzare i plugin e velocizzare WordPress sarebbe quella di riuscire a “scegliere” quando e dove questi dovrebbero essere “caricati”, cioè ad esempio, se io volessi utilizzare un plugin per generare e creare una pagina con delle gallerie di immagini, tale plugin dovrebbe essere “caricato” e utilizzato solo quando un utente visualizza quella specifica pagina dove sono presenti le gallerie di immagini, cosa che quasi mai succede.
Quindi avremo un plugin che serve per generare gallerie immagini per quella specifica pagina, ma che viene “caricato” anche quando, ad esempio, un utente sta visualizzando l’home page del sito dove quel determinato plugin non serve, quindi rendendo WordPress lento nella velocità di caricamento.
Per questo ultimo punto, ho scritto un articolo per aumentare la velocità di caricamento di WordPress dove spiego in modo dettagliato come bloccare il caricamento inutile di file css e di script installati dai plugin in modo manuale e utilizzando i conditional tags.
Utilizzare il metodo attraverso i conditional tags non è proprio alla portata di tutti, ma anche in questo caso ci viene in aiuto un plugin fantastico che si chiama “plugin organizer“, questo plugin è di una facilità estrema nel suo utilizzo e attraverso dei semplici tasti ON/OFF è possibile decidere quale plugin dovrà essere “caricato” in un determinato articolo/categoria/pagina specifica.
In questo articolo alla sezione “Ottimizzare il database” ti spiego come ripulire il database dalle traccie “orfane” lasciate dai plugin rimossi.
ULTIMA PRECISAZIONE:
I plugin che rallentano notevolmente il caricamento WordPress sono quelli per la condivisione sui social, il codice sorgente che genera quei pulsanti e link proviene da una “fonte esterna” quindi è indipendente dal tuo sito e a volte impediscono anche il completo caricamento della pagina nella quale devono essere visti questo vuol dire che se Facebook è offline per 10 minuti, il codice che genera il pulsante di condivisione di Facebook non verrà “caricato” e di conseguenza la pagina nella quale è presente quel pulsante continuerà nel tentativo di caricamento del codice per ottenere una “risposta” impedendo cosi il completo caricamento del sito stesso.
Ti consiglio di utilizzare plugin con caricamento asincrono, cioè che vengono caricati solo al momento dello scroll di pagina che effettua l’utente, questo vuol dire che prima viene caricata velocemente la pagina senza altri ostacoli e poi una volta che un utente interagisce con la pagina (quindi esegue degli scroll) solo in quel momento vengono caricati e appariranno anche i pulsanti social, per questo ci viene in aiuto il fantastico plugin SocialSnap.
CONSIGLI UTILI PER I PLUGIN:
1 – Per il TUO sito preferisci plugin professionali a quelli gratuiti. (se sono a pagamento c’è un motivo fidati)
2 – Scarica i plugin gratuiti solo dal sito ufficiale di wordpress.org
3 – Installa solo plugin strettamente necessari.
4 – Evita di installare plugin nel sito principale solo per “provarli”.
4 – Anche se non utilizzati ricorda di aggiornarli, meglio se li cancelli.
5 – Ricordati sempre di tenerli aggiornati.
OTTIMIZZA IL TUO SITO WORDPRESS
PER RENDERLO VELOCISSIMO
La velocità di caricamento di un sito web è un fattore importante,
scegli di ottimizzarlo ai massimi livelli!
In promo a soli 349 €
Ottimizzare WordPress tramite il database
Per un sito WordPress molto lento anche ottimizzare il database MySQL che utilizza WordPress è un fattore molto importante, ricordati che se anche cancelli qualcosa dal pannello di controllo WordPress, resterà sempre traccia nel database.
I plugin rientrano proprio in questo problema, quando cancelli un plugin perché ad esempio non lo vuoi più utilizzare, oppure lo hai installato solo per testare se andasse bene per le tue necessità, non è sempre detto che le tabelle create in automatico nel database per far funzionare i plugin vengano cancellate automaticamente.
Altro punto “spinoso” riguardante i plugin è che quando li installi può capitare a seconda di come è stato programmato il plugin, che questi vengano caricati anche quando non servono, ad esempio uno dei plugin più conosciuti e utilizzati per creare moduli di contatti “contact form 7” che una volta installato viene eseguito sempre, anche in home page del sito, e spesso anche in tutte le altre pagine del sito, anche se non è presente un modulo di contatti.
Anche in questo caso ho scritto un articolo dove spiego come pulire e ottimizzare il database di WordPress, però in modo manuale tramite query SQL (cosa che preferisco), se vuoi cimentarti e imparare a “lavorare” direttamente nel database, nell’articolo è presente anche un video che ti farà vedere come utilizzare le query. Ricordati di eseguire un backup del database.
In caso non te la sentissi di mettere mano direttamente nel database puoi scegliere di utilizzare dei plugin, i migliori plugin più conosciuti e utilizzati a questo scopo sono wp-optimize e wp sweep.
Un plugin professionale e molto utile che puoi utilizzare per ottenere i massimi risultati per pulire e ottimizzare il database di WordPress è Advanced Database Cleaner, questo plugin va ancora più in profondità, facendoti vedere attraverso un pannello di controllo visuale tutto un elenco di opzioni configurate nel database in uso, incluso le opzioni orfane, cioè quelle opzioni rimaste inutilizzate da plugin cancellati e molto altro.
Ottimizzare le immagini per velocizzare WordPress
Per velocizzare WordPress è fondamentale ottimizzare le immagini, le immagini troppo pesanti sono uno dei fattori principale che rallentano la velocità di WordPress, se non hai molta cura nell’utilizzare immagini ottimizzate, verranno meno tutti i passaggi che hai intrapreso per ottimizzare WordPress.
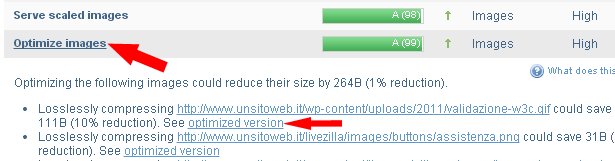
Per farlo senza troppe complicazioni e in modo veloce puoi utilizzare il servizio messo a disposizione direttamente da gtmetrix.com, appena inserito il sito da analizzare e cliccato sul bottone “GO” ti verrà mostrata la schermata con il risultato dell’analisi…
Nella tab “Page Speed” nella colonna “RECOMMENDATION” clicca sulle parole “Optimize images”, ti verrà esposto l’elenco con le immagini consigliate per l’ottimizzazione e la percentuale possibile di riduzione per ogni immagine, a questo punto ti basterà cliccare sulle parole “optimized version” e ti verrà fornita automaticamente l’immagine ottimizzata che hai scelto, ti basterà cliccare con il tasto destro del mouse sopra l’immagine e scegliere “Salva immagine con nome”

Se proprio voi, è possibile utilizzare il plugin wp smushit per ottimizzare immagini ma, come credo tu abbia capito, è sempre meglio quando possibile evitare di installare troppi plugin. Questo plugin riduce le immagini in modo automatico appena le carichi tramite l’uploader, e per le immagini già presenti basta cliccare un semplice tasto perché ottimizzi immagini già caricate.
In alternativa puoi utilizzare anche un dei tanti tool online per ottimizzare le immagini.
Per velocizzare WordPress e raggiungere alti livelli di ottimizzazione per le immagini è possibile utilizzare il CSS sprite. Questa “tecnica” consiste nell’avere un’immagine singola che funziona come un “contenitore” di tutte le immagini presenti che poi vengono utilizzate e “posizionate” nel contesto del layout del sito a seconda delle esigenze tramite specifiche del codice CSS.
Utilizzando il CSS sprite e una singola immagine in questo modo le richieste al server non saranno più tante quante sono le immagini richieste ma semplicemente una, ecco che anche in questo modo la velocità di caricamento WordPress aumenta.
Per chiariti meglio l’idea su questo argomento qui trovi una buona guida che spiega come creare CSS sprite.
Per creare un CSS sprite puoi utilizzare degli strumenti online come ad esempio il sito cssportal.com e toptal.com, qui anche i riferimenti della “mitica scuola” w3schools.com.
Un’altra utilità da prendere in considerazione per ottimizzare i tempi di caricamento delle immagini è il plugin a3 Lazy Load, questo plugin impedisce il caricamento delle immagini quando non vengono visualizzate dall’utente, solo quando l’utente scorre la pagina verso il basso verranno caricate e visualizzate le immagini presenti.
CONSIGLI UTILI PER LE OTTIMIZZARE IMMAGINI:
1 – Più le immagini sono ottimizzate e più acquisti velocità di caricamento.
2 – Se puoi evita di visualizzare troppe immagini nella home page del sito.
3 – Se possibile carica immagini già ottimizzate.
4 – Verifica che le dimensioni abbiano le specifiche di larghezza e altezza. (width – height)
5 – Ricordati di nominare le immagini con un nome appropriato a cui si riferiscono.
6 – Non dimenticare di inserire il titolo per l’immagine.
7 – Non dimenticare di specificare sempre l’attributo tag “ALT”.
8 – Utilizza CSS sprite per le immagini.
SERVIZIO DI OTTIMIZZAZIONE SITO WORDPRESS !
La velocità di caricamento di un sito web è un fattore importante,
scegli di ottimizzarlo ai massimi livelli!
In promo a soli 349 €
Configurare sempre il file htaccess per ottimizzare WordPress
Una regola base per aumentare la velocità caricamento WordPress non può escludere l’ottimizzazione del file htaccess che permette di configurare innumerevoli funzioni, la compressione dei contenuti, creare redirect, impostare accessi protetti da password, bloccare spam tramite indirizzi IP e molto altro ma, più importante fra tutte, permette di impostare il caching del browser, un fattore molto importante per velocizzare e ottimizzare wordpress.
Prima di tutto leggi l’articolo dove spiego a cosa serve il file htaccess per WordPress dove elenco anche alcune direttive tra le più importanti che puoi utilizzare.
Un’ottima funzione per aumentare la velocità di WordPress è configurare il file htaccess con direttive mod_gzip e mod_deflate che servono per impostare la compressione di dati dei file inviati dal server per ridurne la dimensione, riducendo cosi i tempi di caricamento.
Passiamo alla fase più importante, configurare la cache lato browser. Se non sei pratico di file htaccess è abbastanza complicato, quindi per facilitarti le cose ho scritto un articolo apposito dove spiego in linea generale a cosa serve questa funzione e come si comporta, dove troverai il codice con tutte le direttive già pronte da poter utilizzare, ti basterà fare un copia e incolla e inserirle all’interno del file htaccess.
Qui puoi leggere l’articolo dove spiego come configurare la cache lato browser, tieni presente che le direttive che troverai all’interno dell’articolo sono le stesse che utilizzo io per questo sito.
Se non ti vuoi “sbattere” più di tanto, puoi come al solito scegliere di utilizzare “wp htaccess editor” non certo uno dei migliori plugin per gestire il file htaccess. (ma è l’unico rimasto disponibile)
Aumentare la velocità di WordPress comprimendo i dati e unificare file
Altro passo che puoi mettere in atto in modo abbastanza semplice per velocizzare WordPress e la fase di caricamento, è la compressione dati dei file e unificare file multipli in un singolo file, questo ti permette di accorciare le notazioni, ridurre il testo inutile, unire i selettori, comprimere i codici di colore e le proprietà dei font, rimuovere backslashes ed eliminare proprietà non valide.
Unificare un file significa che se per il tuo sito, ad esempio, hai due file javascript che vengono caricati in home page oppure diversi file di stile CSS questi file vengono raggruppati, quindi unificati in un singolo file.
Per eseguire la compressione dati puoi utilizzare degli strumenti online, se sei un po’ pratico nel scaricare o modificare file io consiglio di utilizzare i tool online, in questo modo potrai capire cosa succede e come.
In alternativa puoi utilizzare plugin che oltre a comprimere dati di file unificano più file insieme.
www.javascript-minifier.com (per comprimere file javascript)
www.jscompress.com (per comprimere file javascript)
www.codebeautifier.com (per comprimere file CSS)
gpbmike.github.io/refresh-sf/ (per comprimere file CSS e javascript)
PLUGIN PER COMPRIMERE DATI E UNIFICARE FILE
1 – WP Rocket
2 – Autoptimize
3 – Wp super minify
Il Caching: una funzione imprescindibile se vuoi velocizzare WordPress
Il più conosciuto e utilizzato plugin per velocizzare WordPress è WP Rocket, questo plugin permette di ottimizzare WordPress per molte cose in modo ottimale: include configurazioni per il caching, compressione per file CSS e JS, chacing del database, configurazione per utilizzo di CDN (Content Delivery Network) e moltissime altre funzioni.
Ecco un elenco delle principali funzioni configurabili con WP Rocket tutte da pannello di controllo dedicato:
- Cache
- Ottimizza file CSS e JS
- Precaricamento file di cache e font
- Comandi avanzati regole di caching
- Ottimizza database
- Integra CDN
- Ottimizzazione immagini
- Sezione ADD-ON per strumenti aggiuntivi
- Sezione video tutorial
Il plugin per il caching WP ROCKET, è il miglior plugin professionale in circolazione utilizzato dai professionisti del settore, vai a vedere le caratteristiche di wp-rocket e capirai cosa può fare.
SERVIZIO DI OTTIMIZZAZIONE SITO WORDPRESS !
La velocità di caricamento di un sito web è un fattore importante,
scegli di ottimizzarlo ai massimi livelli!
In promo a soli 349 €
Prendi in considerazione un servizio CDN
Un CDN (Content Delivery Network) è un servizio che memorizza i contenuti del tuo sito (immagini, file, video, ecc)in modo statico salvandoli all’interno di server con locazioni geografiche diverse sparse nel mondo e le fornisce nel momento in cui vengono richieste. In parole semplici quando un utente visualizza il sito le risorse vengono prima “filtrate” dal servizio CDN e vengono fornite in risposta sempre dal servizio CDN che ha salvato e memorizzato in cache i vostri contenuti, in questo modo si riescono a velocizzare i tempi di risposta perché i contenuti verranno “serviti” oltre che in modo statico anche geolocalizzati, prelevando le risorse dal server più vicino a seconda di dove le richieste vengono effettuate.
Il servizio CDN più professionale e utilizzato è rocketcdn.com
In questo articolo puoi leggere la migliore guida che spiega come configurare Rocket CDN
Varnish cache: velocizzare WordPress ai massimi livelli (Complesso)
Se vuoi velocizzare WordPress ai massimi livelli non puoi fare a meno di considerare l’utilizzo di Varnish, è un acceleratore di applicazioni web (caching HTTP reverse proxy) che installato su di un server Apache “velocizza” le prestazioni delle applicazioni anche più del doppio delle attuali.
Spiegato semplicemente, Varnish non fa altro che interporsi tra le richieste che riceve il server Apache e le richieste al database MySQL salvando le pagine in memoria cache alla prima richiesta e fornirle alla seconda richiesta bypassando tutte le richieste al server Apache e al database aumentando in modo considerevole i tempi di risposta e aumentando quindi la velocità WordPress.
Per installare il software Varnish è necessario disporre di privilegi di amministratore (root) quindi stiamo parlando principalmente di server dedicati/vps/cluod ecc. Questa soluzione prendila in considerazione se hai un sito di grandi dimensioni che utilizza molte applicazioni web e se il tuo sito genera diverse migliaia di visite giornaliere.
Qui puoi leggere una guida dettagliata per installare varnish in italiano.
Utilizza il caricamento file asincrono (Complesso)
Ottimizzare WordPress include anche gestire i file come javascript e jquery che hanno un impatto notevole sui tempi di caricamento delle pagine web, il motivo è semplicemente perché questo tipo di file devono essere completamente “letti”, cioè fino a quando non vengono caricati completamente, viene impedito ad altro contenuto di potersi caricare restando in attesa del completamento dei file javascript e jquery.
Qui si capisce anche perché viene consigliato di posizionare file javascript a fondo pagina nel codice sorgente, in questo modo verranno caricati dopo che altro contenuto più importante è stato eseguito, (definiti “Above the fold”), questo permetterà all’utente di poter visualizzare gran parte del sito ancora prima che i file siano stati eseguiti.
Su seo blog di giorgiotave potete leggere la un’ottima guida che approfondisce il caricamento asincrono DI JQUERY e fornisce altre risorse per ottimizzare WordPress a cui fare riferimento molto interessanti.
Uno dei migliori plugin che include funzioni del genere è WP ROCKET, fidati questo plugin è una bomba e funziona egregiamente e costa solo 40 euro, ti rimando alla pagina dove potrai vedere tutte le caratteristiche di wp-rocket e capirai cosa può fare.
Ottimizzare WordPress con Mod Pagespeed (Complesso)
Per ottimizzare WordPress l’utilizzo del modulo mod_pagespeed dovrebbe essere, per ogni webmaster che si rispetti, la base imprescindibile per l’ottimizzazione di WordPress.
Mod_pagespeed è un modulo per web server Apache e Nginx realizzato da google e permette una notevole ottimizzazione di caricamento delle pagine web quindi del sito stesso. Questo modulo si basa sull’utilizzo di filtri che permettono di agire su vari elementi ottimizzando HTML, JavaScript, fogli CSS e velocizzare il caricamento delle immagini e ottimizzare l’erogazione delle risorse.
Per questo argomento è disponibile online la guida che spiega come installare mod_pagespeed da riga di comando. Inoltre sono presenti molti approfondimenti incluse le “14 regole per un sito veloce”.





Salve, richiedo un preventivo per velocizzare un sito creato su piattafoma CMS WordPress / Woocommerce, ho utilizzato il template Vendor.
Il Sito è un e-commerce per la vendita di servizi e pratiche,
purtroppo mi sono accorto che il caricamento delle pagine è molto lento, anche dovuto ai molti plug-in che ho utilizzato.
Se possibile vorrei richiedere un preventivo per l’ottimizzazione del sito web in questione. Cordiali Saluti. Emiliano Micheli
Un articolo ed in generale un blog, fantastico, quello che cercavo!
grazie adesso studio, se poi non ci arrivo… ti chiederò un preventivo!
Grazie infinitamente
Grazie Luigi, fai un buon lavoro mi raccomando.
Ciao, fino ad ora sta andando bene, sono riuscito con i tuoi consigli a migliorare notevolmente i parametri ci gmetrix che sono passati a 92% di page speed e 82% di yslow.
ho installato il clean up plugin, che hai consigliato. vorrei chiederti una cosa. cancello tutto ciò che il plugin mi permette di eliminare?, io in particolare vorrei riuscire ad eliminare gli script eventualmente rimasti dai vecchi plugin installati, perchè sicuramente ci sono, ma non so come vengono descritti nel plugin e non vorrei fare troppi danni. cosa mi consigli?
Ti metto il link dei miei parametri, perchè comunque avrei bisogno di sapere, se tu fossi in grado ( meglio, se avessi voglia, perdonami)di farmi un preventivo per mettere a posto i parametri che non sono gestibili da plugin.
ti premetto che ho siteground basic, con back up, super cacher static.
Ho installato anche l’autoptimize, plugin che mi hai consigliato e che ha davvero migliorato la situazione subito.
Sperando in un tuo cortese riscontro, ti ringrazio ancora e ti saluto cordialmente.
Complimenti Fausto per l’ottimo Articolo che ho letto tutto di un fiato.
Un ramo della Seo alla quale vorrei specializzarmi è proprio la velocità di caricamento del sito e l’ottimizzazione.
Bravo davvero. Mi hai aperto un mondo con il tuo Articolo.
Grazie.
Ciao Marco
Ciao Marco, grazie dei complimenti apprezzati, buon lavoro.
Ciao Fausto, ho letto tutto e devo dire che mi è statamolto utile anche se alcune cose mi sono ancora troppo complicate ma almeno ho capito dove mettere le mani e i consigli mi sono stati molto utili grazie.
Grazie a te Robertaaaaaaaaa. (scusa il ritardo) :-s
Ciao fausto grazie mille per questa guida ho imparato subito diverse cose che non conoscevo e dei plugin che nemmeno conoscevo si vede subito da come scrivi che hai una grande passione per quello che fai. Appena avrò finito il mio sito ti scrivo per fartelo vedere cosi mi dirai cosa ne pensi. ciao grazie ancora.
Ciao Fausto, bel articolo ma ho qualche domanda,
7 – Non dimenticare di specificare sempre l’attributo tag “ALT”.
Cosa bisognerebbe specificare nell”attributo ALT? Usando l’uploader di wordpress è lo spazio Testo ALT che si vede sotto l’immagine giusto?
4 – Verifica che le dimensioni abbiano le specifiche di larghezza e altezza. (width – height)
Durante i test spesso trovo quessta frase, ma dove vanno specificate queste dimensioni?
Ogni immagine ha le dimensioni es:
Nome file: SEDIE.jpg
Tipo di file: image/jpeg
Caricato il: gennaio 14, 2016
Dimensioni file: 17 kB
Dimensioni: 450 × 326
8 – Utilizza CSS sprite per le immagini.
Gli sprite meglio farli all’inizio del sito o dopo potendo scegliere?
Ti ringrazio in anticipo per le spiegazioni e per le belle guide che hai messo sul tuo sito.
Ciao Stefano, per l’attributo ALT si è corretto (lo spazio testo ALT) devi inserire la descrizione dell’immagine e/o a osa si riferisce.
Le specifiche di larghezza e altezza (width – height) se non presenti vanno inserite nel codice html del contenuto ma quando inserisci un’immagina con la funzione “media” di wordpress questa specifica viene inserita automaticamente capite però che per certe immagini configurate di default con il tema non lo abbiano specialmente in home page del sito.
Lo sprite puoi farlo quando ti pare basta essere consapevoli che prima si fanno e meglio è. Ciao.
Ciao Fausto, interessantissimo blog!
Ho capito che cambiare hosting è un operazione banale anche perché normalmente è il nuovo provider che si prende carico di trasferire il tuo sito nel suo server…
Domanda da neofita (molto neofita…): ci sono problemi a trasferire un sito costruito su un template professionale? Magari tocca riacquistarlo? O magari tocca rifare il sito?
Ciao Federico, grazie mille dei complimenti. No non c’è nessun problema, anche per altre cose come personalizzazioni varie o impostazioni varie.
In pratica vengono copiati i file da uno spazio web ad un’altro tali e quali e il sito dovrà e deve risultare identico. Ciao.
Ciao Fausto, grazie mille per il tuo lavoro di ottimizzazione al mio sito non avrei mai pensato si potessero raggiungere certi risultati di velocità visto come era incasinato il mio sito sicuramente ti consiglierò ad altri grazie ancora Roberta
Ciao Roberta grazie per il feedback è stato un piacere.