Come eliminare le risorse di blocco rendering su WordPress
Stai cercando di eliminare JavaScript e CSS che bloccano il rendering in WordPress ? Tranquillo, non sei l’unico a cercare informazioni su come eliminare il render-blocking per migliorare le prestazioni del tuo sito web.
“Render” è il termine tecnico per “visualizzare”. In questo articolo, ogni volta che parliamo di rendering, intendiamo il processo di mostrare il tuo sito web su uno schermo.
Tenendo ciò in mente, render-blocking si riferisce a tutto ciò che mette in pausa o rallenta tale processo.
Quando testi le prestazioni del tuo sito WordPress con PageSpeed Insights, è abbastanza comune incontrare una delle raccomandazioni più comuni: “Eliminate the render-blocking resources”.
Come scoprirai, le risorse che bloccano il rendering possono influire enormemente sulle prestazioni del tuo sito.
In termini pratici, il tuo sito WordPress si caricherà più lentamente.
Le risorse che bloccano il rendering avranno un impatto su metriche critiche come il Largest Contentful Paint e il First Input Delay, due delle metriche fondamentali per le Core Web Vitals.
In questo articolo, vediamo cos’è esattamente il blocco del rendering, quale impatto ha sul tuo sito WordPress e come puoi identificarle e rimuoverle.

Cosa sono le risorse di blocco del rendering ?
Prima di analizzare da vicino le risorse che bloccano il rendering, è importante capire il normale processo di caricamento di un sito web. Dopo che un visitatore clicca su un link per accedere al tuo sito, il suo browser deve renderizzare (o scaricare) tutto il contenuto. Legge il codice del tuo sito dall’alto verso il basso, inclusi tutti gli elementi HTML, CSS e JavaScript.
I visitatori non saranno in grado di visualizzare il tuo sito web finché il browser non avrà letto completamente questa coda di script. Se ci sono risorse che bloccano il rendering, potrebbe essere necessario attendere molto tempo.
Essenzialmente, una risorsa che blocca il rendering è un file CSS o JavaScript che fa sì che un browser smetta di caricare altri contenuti fino a quando non viene elaborato. Questo può mettere in pausa il processo di rendering, causando l’aspetto di una pagina vuota o incompleta.
Ogni volta che il tuo sito ha risorse che bloccano il rendering, carica file non necessari nella parte superiore del suo codice. I visitatori dovranno attendere che questi file vengano elaborati prima di poter visualizzare la pagina.
Ecco alcune metriche sulle prestazioni del sito web che possono essere influenzate dalle risorse che bloccano il rendering:
- Largest Contentful Paint: misura il tempo impiegato per caricare il contenuto principale di una pagina.
- First Contentful Paint: è il tempo che il browser impiega per renderizzare il primo pezzo di contenuto del Document Object Model (DOM) sul tuo sito.
- Total Blocking Time: misura il ritardo tra il First Contentful Paint e il Time to Interactive (quanto tempo impiega una pagina per diventare completamente interattiva).
Le risorse che bloccano il rendering non sono essenziali per il caricamento, ma possono ritardare il processo di rendering. Questo può avere un impatto negativo sull’esperienza dell’utente (UX) del tuo sito. Pertanto, per evitare che i visitatori abbandonino le tue pagine, è importante eliminarle.
Vantaggi dell’eliminazione delle risorse che bloccano il rendering
In generale, gli utenti di Internet non amano aspettare il caricamento delle pagine. Un sito veloce può incoraggiare i visitatori a esplorare i tuoi contenuti e impedire loro di rivolgersi a un concorrente.
L’eliminazione delle risorse che bloccano il rendering può essere la chiave per migliorare la velocità della pagina perché, in sostanza, si rende il codice del tuo sito il più leggero possibile.
La rimozione dei file che bloccano il rendering può anche migliorare il posizionamento del tuo sito sui motori di ricerca, poiché le prestazioni del sito e l’interazione dell’utente sono alcune delle metriche utilizzate dalle aziende come Google per valutare i siti.
Come trovare le risorse che bloccano il rendering
Prima di apportare qualsiasi modifica, è necessario individuare le risorse che bloccano il rendering. Il modo migliore per farlo è utilizzare un test di velocità online gratuito, come lo strumento PageSpeed Insights di Google. Incolla l’URL del tuo sito e fai clic su “Analizza”.
Quando la scansione è completa, Google assegna al tuo sito un punteggio di velocità aggregato, da 0 (più lento) a 100 (più veloce). Un punteggio compreso tra 50 e 80 è nella media, quindi è consigliabile posizionarsi nella parte superiore di questo intervallo o sopra di esso.
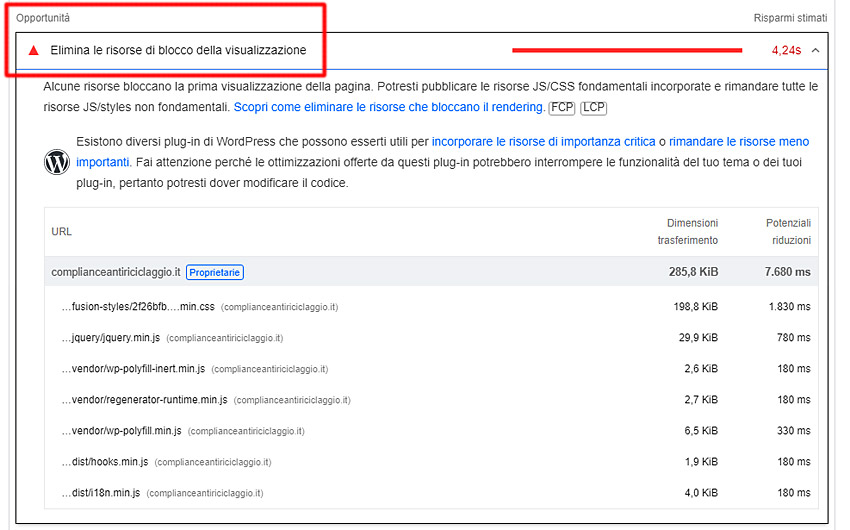
Per identificare i file che bloccano il rendering e rallentano la tua pagina, scorri fino alla sezione “Opportunità” e clicca su: “Elimina le risorse di blocco della visualizzazione”.
Vedrai un elenco di file che rallentano la “prima visualizzazione” della tua pagina: questi file influiscono sul tempo di caricamento di tutti i contenuti che appaiono nella finestra del browser durante il primo caricamento della pagina. Questo viene anche chiamato contenuto “above the fold“.

Fai attenzione ai file con le estensioni .css e .js, poiché sono quelli su cui dovrai concentrarti.
Eliminare le risorse che bloccano il rendering manualmente o con un plugin.
Ora che hai individuato il problema, ci sono due modi per risolverlo in WordPress: manualmente o con un plugin. Vediamo prima la soluzione del plugin.
Diversi plugin di WordPress possono ridurre l’effetto delle risorse che bloccano il rendering sui siti web WordPress ma in questo caso utilizziamo il plugin più professionale per eliminare le risorse che bloccano il rendering ovvero Wp Rocket.
È il miglior plugin di caching per WordPress sul mercato, che ti permette di migliorare rapidamente le prestazioni del tuo sito web senza competenze tecniche o una configurazione complicata.
Prima di tutto, devi installare ed attivare il plugin WP Rocket.
WP Rocket funziona immediatamente dopo l’installazione e attiva la cache con le impostazioni ottimali per il tuo sito web. Vedi la mia guida completa su come installare e configurare correttamente WP Rocket in WordPress.
Di default, non attiva le opzioni di ottimizzazione di JavaScript e CSS. Queste ottimizzazioni potrebbero influire sull’aspetto del tuo sito web o su alcune funzionalità, motivo per cui il plugin ti consente di abilitare queste impostazioni in modo opzionale.
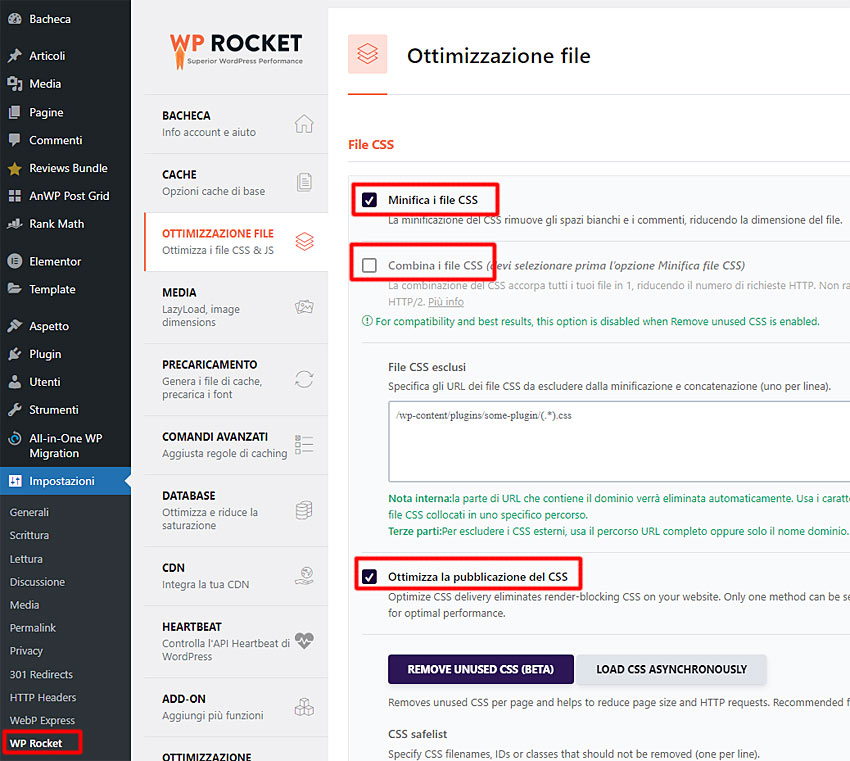
Per farlo, devi visitare la pagina Impostazioni » WP Rocket e passare alla scheda “Ottimizzazione file”.
Da qui, scorri fino alla sezione File CSS e seleziona le caselle accanto a “Minify CSS files”, “Combine CSS files” e “Optimize CSS delivery”.

Nota: WP Rocket cercherà di ridurre al minimo tutti i tuoi file CSS, combinarli e caricare solo il CSS necessario per la parte visibile del tuo sito web. Questo potrebbe influire sull’aspetto del tuo sito web, quindi è necessario testare attentamente il sito su dispositivi e dimensioni dello schermo diversi.
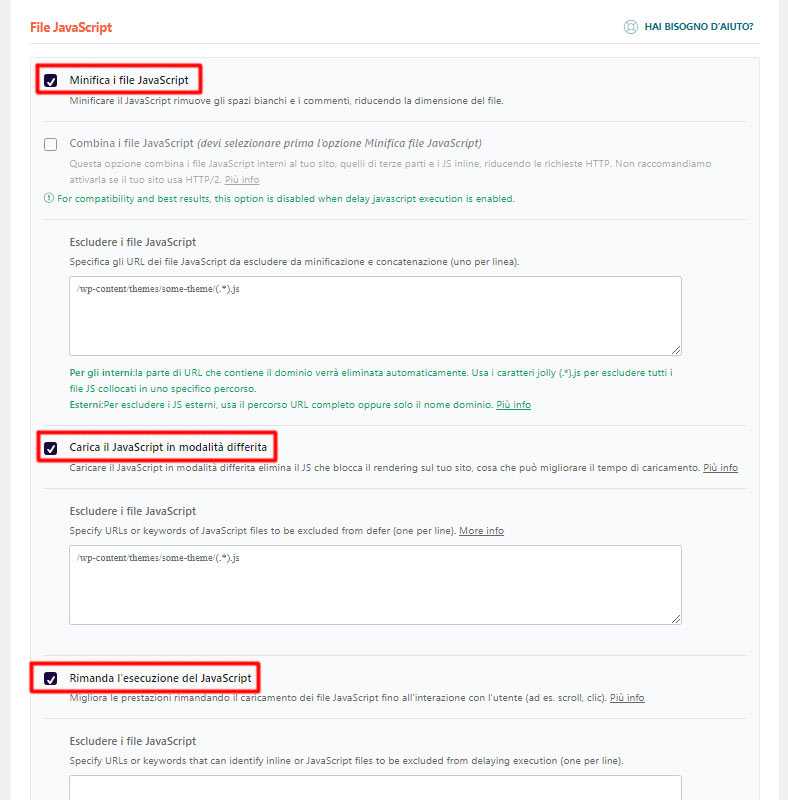
Successivamente, devi scorrere fino alla sezione File JavaScript. Da qui, puoi selezionare tutte le opzioni per ottenere il massimo miglioramento delle prestazioni.
Puoi ridurre al minimo e combinare i file JavaScript come hai fatto per i file CSS.
Puoi anche impedire a WordPress di caricare il file jQuery Migrate. Si tratta di uno script che WordPress carica per garantire la compatibilità con plugin e temi che utilizzano vecchie versioni di jQuery.
La maggior parte dei siti web non ha bisogno di questo file, ma vorrai comunque verificare che la sua rimozione non influenzi il tema o i plugin del tuo sito.
Successivamente, scorri un po’ più in basso e seleziona le caselle accanto alle opzioni “Carica JavaScript in modalità differita” e “Modalità sicura per jQuery”.
Queste opzioni ritardano il caricamento di script JavaScript non essenziali e la modalità sicura di jQuery consente di caricare jQuery per i temi che potrebbero utilizzarlo direttamente nel codice. Puoi lasciare questa opzione deselezionata se sei sicuro che il tuo tema non utilizzi jQuery direttamente nel codice.
Non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Dopo di ciò, potresti voler cancellare la cache in WP Rocket prima di testare nuovamente il tuo sito web con Google PageSpeed Insights.

Come eliminare manualmente il JavaScript che blocca il rendering
I plugin possono gestire il lavoro di backend per te. Tuttavia, i plugin stessi sono solo ulteriori file aggiunti al tuo server web. Se desideri limitare questi file aggiuntivi o se preferisci occuparti direttamente della programmazione, puoi affrontare manualmente il problema del JavaScript che blocca il rendering.
Dopo aver individuato le risorse che bloccano il rendering, sei pronto per affrontare la raccomandazione di PageSpeed Insights ed eliminare i file CSS e JS necessari.
Ci sono due modi principali per farlo:
- Opzione “Defer”: i file CSS e JS verranno scaricati solo mentre il browser analizza il codice HTML. Il browser li analizzerà solo dopo aver completato l’analisi dell’HTML. Si noti che il browser eseguirà i file nell’ordine esatto in cui appaiono nel codice.
- Opzione “Async”: ancora una volta, i file CSS e JS verranno scaricati solo mentre il browser analizza il codice HTML. Questa volta, il browser inizierà ad analizzarli solo dopo aver scaricato tutte le risorse. Ciò significa che l’analisi dell’HTML potrebbe ancora essere in corso.
A differenza dell’opzione “Defer”, i file non saranno necessariamente eseguiti nell’ordine in cui appaiono nel codice. In generale, le opzioni “Defer” e “Async” raggiungono lo stesso obiettivo, anche se lo eseguono in modo leggermente diverso.
L’aspetto più importante da tenere presente è che l’opzione “Async” potrebbe causare problemi durante l’analisi dei file che dipendono da quelli precedenti che non sono ancora stati eseguiti. Ecco perché il tuo sito potrebbe presentare problemi.
L’opzione “Defer” è la scelta più sicura quando si hanno file interdipendenti. In ogni altro caso, puoi utilizzare l’opzione “Async” come alternativa.
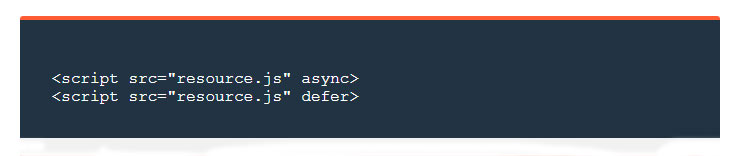
Per farlo, individua le etichette “script” nei file del tuo sito web per le risorse identificate nella scansione di PageSpeed Insights. Avranno un aspetto simile a questo:

I tag “script” indicano al browser di caricare ed eseguire lo script identificato dall’attributo src (sorgente). Il problema di questo processo è che il caricamento e l’esecuzione ritardano l’analisi della pagina web da parte del browser, il che influisce sul tempo di caricamento complessivo.
Per risolvere questo problema, puoi aggiungere l’attributo async (asincrono) o defer ai tag di script per le risorse che bloccano il rendering. Async e Defer vengono inseriti nel seguente modo:

Pur avendo effetti simili sui tempi di caricamento, questi attributi indicano al browser di eseguire azioni diverse.
L’attributo async indica al browser di caricare la risorsa JavaScript durante l’analisi del resto della pagina e di eseguire lo script immediatamente dopo il caricamento. L’esecuzione dello script sospende l’analisi dell’HTML.
Gli script con l’attributo defer vengono caricati durante l’analisi della pagina, ma questi script vengono ritardati dal caricamento fino dopo il primo rendering o fino dopo il caricamento delle parti più essenziali.
L’attributo defer e l’attributo async non dovrebbero essere utilizzati insieme sulla stessa risorsa, ma uno potrebbe essere più adatto per una particolare risorsa rispetto all’altro. In generale, se uno script non essenziale dipende dall’esecuzione di uno script precedente, utilizza defer. L’attributo defer garantisce che lo script venga eseguito dopo lo script necessario precedente. Altrimenti, utilizza async.
Esegui una nuova scansione del sito.
Dopo aver apportato le modifiche, effettua una scansione finale del tuo sito tramite PageSpeed Insights e verifica quale impatto hanno avuto le tue modifiche sul punteggio.
Domande frequenti (FAQ)
Come posso testare il mio sito WordPress per le risorse che bloccano il rendering? Puoi testare il tuo sito WordPress inserendo il suo URL su PageSpeed Insights. Nei risultati, cerca eventuali risorse che bloccano il rendering nella sezione Opportunità.
Le risorse che bloccano il rendering sono correlate alle Core Web Vitals?
Sì, le risorse che bloccano il rendering possono influire negativamente sui punteggi delle Core Web Vitals del tuo sito WordPress. Qualsiasi script non ottimizzato può aumentare il Largest Contentful Paint (LCP), il Total Blocking Time (TBT) e il First Contentful Paint (FCP).
Se testi il tuo sito web con un software per le Core Web Vitals, come PageSpeed Insights, potrebbe suggerire di eliminare le risorse che bloccano il rendering per migliorare il tuo punteggio.
L’HTML è una risorsa che blocca il rendering?
Sì, qualsiasi importazione HTML, script o fogli di stile che ritardano il processo di rendering della pagina può essere una risorsa che blocca il rendering.
Le immagini bloccano il rendering?
No, le immagini non sono una risorsa che blocca il rendering, ma potresti comunque voler ottimizzare le immagini per aumentare la velocità della pagina. Puoi utilizzare sempre Wp Rocket per impostare il lazy load per le immagini.
Spero che ci sia un miglioramento evidente, ma non preoccuparti se non dovesse essere così. Molti fattori possono influire sulle prestazioni della pagina e potresti dover approfondire ulteriormente per individuare la causa delle scarse prestazioni.
Spero che questo articolo ti abbia aiutato a imparare come correggere JavaScript e CSS che bloccano il rendering in WordPress. Potresti anche voler vedere la mia guida completa su come velocizzare le prestazioni di WordPress.







Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!