(Aggiornato il 13/01/2022) Uno degli errori wordpress più comuni per cui ricevo molte richieste di “aiuto” è “Error establishing a database connection” che tradotto significa errore stabilire connessione database wordpress, questo indica l’impossibilità di wordpress di connettersi al database necessario per funzionare correttamente….
Blog guide utili e consigli per utilizzare al meglio WordPress
AGGIUNGERE CSS PERSONALIZZATO TRAMITE CAMPI PERSONALIZZATI WORDPRESS.
(Aggiornato il 10/08/2018)
In questo articolo vedremo come aggiungere css personalizzato tramite campi personalizzati wordpress, conosciuti anche come custom fields.
Nella maggior parte dei casi, chi gestisce un sito ha necessità di creare delle personalizzazioni utilizzando appunto codice css personalizzato che di norma viene inserito nel file di stile css (style.css), in altri casi il tema utilizzato, quasi sempre solo temi wordpress professionali, prevede la possibilità di aggiungere css personalizzato tramite un campo personalizzato creato appositamente per questo scopo.
Aggiungere css personalizzato nei modi “classici” generalmente non crea nessun problema ed è molto pratico, però quando le personalizzazioni e di conseguenza il codice css da aggiungere diventa molto, porta a dei tempi di caricamento del sito sicuramente maggiori, questo dovuto semplicemente perché non utilizzando i campi personalizzati wordpress, il codice css personalizzato viene caricato in ogni pagina del sito che viene visualizzata.
ESEMPIO PRATICO: Se avete inserito del codice css personalizzato per una pagina specifica, tale codice verrà “caricato” anche quando verranno visualizzati solo gli articoli oppure nella homepage del sito in caso si utilizzi una pagina statica.
Ecco che la possibilità di aggiungere css personalizzato tramite campi personalizzati wordpress ci viene in aiuto, il codice css personalizzato inserito in un campo personalizzato viene utilizzato solo per quella pagina specifica, oppure solo per quell’articolo specifico e in nessun altra sezione del sito.
La scelta di utilizzare i campi personalizzati wordpress aiuta principalmente in due fattori:
Il primo è che quando il codice css personalizzato inserito diventa molto, diventa anche molto complicato a distanza di tempo ricordarsi a cosa riconduce la personalizzazione, a meno che non ci si preoccupi di commentare il codice in modo preciso.
Il secondo fattore è che in caso nel futuro si scegliesse di cancellare una determinata pagina o articolo dal proprio sito, ci si dovrebbe anche ricordare di cancellare la personalizzazione nel codice css, cosa che non avviene utilizzando i campi personalizzati wordpress perché ovviamente, cancellando la pagina o l’articolo viene eliminato anche il campo personalizzato e la personalizzazione contenuta.
CAMPI PERSONALIZZATI WORDPRESS:
Per utilizzare i campi personalizzati wordpress si deve inserire un “Nome” e un “Valore” negli appositi campi, poi ovviamente, a seconda del valore inserito si dovranno anche configurare le funzioni per fare in modo che il codice inserito nel campo valore funzioni.
In questo caso vogliamo aggiungere css personalizzato tramite campi personalizzati wordpress, quindi dovremo preoccuparci di inserire del nuovo codice PHP per far capire al campo personalizzato che stiamo utilizzando codice di stile css.
INSERIRE IL CODICE PHP NEL FILE HEADER:
La prima cosa da fare è modificare il file header.php che si trova dentro la cartella del tema in uso e inserire il codice PHP sotto acquistare levitra in italia riportato all’interno dei tag seguenti:
<head> qui va inserito il codice PHP </head>
CODICE PHP DA AGGIUNGERE:
<?php {
$css = get_post_meta($post->ID, 'css', true);
if (!empty($css)) { ?>
<style type="text/css">
<?php echo $css; ?>
</style>
<?php }
} ?>
All’interno del codice vi è già inserito il nome css (subito dopo la variabile post ID) che dovremo inserire nell’apposito campo del nome che richiamerà la funzione del codice PHP interpretando cosi il codice css personalizzato inserito nel campo “Valore”.
TAGS CONDIZIONALI WORDPRESS:
Ovviamente è possibile utilizzare i tags condizionali wordpress per specificare in modo preciso e univoco dove il codice inserito verrà eseguito.
Il codice PHP sotto riportato include il tag condizionale “is_single” e dalla parola stessa potete intuire che in questo caso viene specificato di utilizzarlo solo per gli articoli.
<?php if (is_single()) {
$css = get_post_meta($post->ID, 'css', true);
if (!empty($css)) { ?>
<style type="text/css">
<?php echo $css; ?>
</style>
<?php }
} ?>
In alternativa si può utilizzare il tag condizionale “is_page” specifico per le pagine oppure si possono aggiungere tag condizionali multipli. Potete vedere la lista completa alla pagina ufficiale dei tags condizionali wordpress.
COME AGGIUNGERE CSS PERSONALIZZATO:
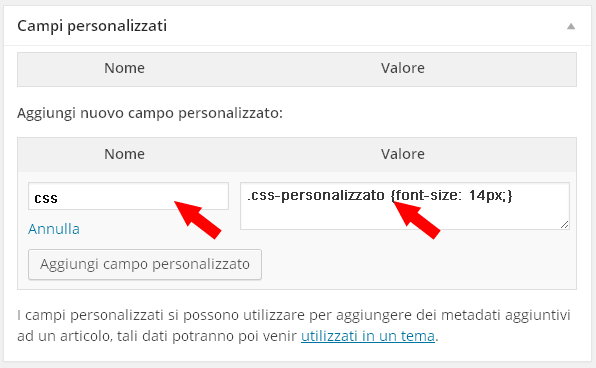
Arrivati a questo punto resta solo di aggiungere il nome “css” nel campo “Nome” e aggiungere il css personalizzato nel campo “Valore” facendo attenzione ad inserire il css in modo corretto. (segue foto)
Dopo aver riempito entrambi i campi cliccate su “Aggiungi campo personalizzato” e successivamente a seconda dei casi su “Pubblica” oppure “Aggiorna”.

PLUGIN PER GESTIRE CAMPI PERSONALIZZATI WORDPRESS:
Per la gestione dei campi personalizzati wordpress è possibile utilizzare anche dei plugin che forniscono funzioni molto più “ampie” e permettono una configurazione piu veloce e meno complessa per chi non ha molta esperienza.
Il plugin gratuito per eccellenza per gestire i campi personalizzati wordpress si chiama Advanced Custom Fields.
Ovviamente con un plugin gratuito non si avranno mai delle funzioni complete come con dei plugin professionali, quindi se volete potete dare uno sguardo ad un lista di plugin professionali per gestire campi personalizzati wordpress.
Articoli interessanti:
Bloccare il caricamento inutile di file css e script
Hosting per wordpress: quale scegliere
Come eseguire il backup per un sito WordPress
Sicurezza wordpress: Protezioni e impostazioni
Trasferire o Spostare WordPress
Gestire commenti wordpress tramite database e query SQL
Vietata la Riproduzione.
![]()
Eccomi con una nuova lista di siti creati con wordpress, questa volta vi elenco una lista esempi di siti wordpress ecommerce. La scelta di elencare degli esempi di siti wordpress ecommerce è dettata dal fatto che ancora oggi ci sono molte persone che credono che la realizzazione di un sito wordpress ecommerce non sia possibile…
Queste specifiche e considerazioni per tutti i clienti che si rivolgono al sottoscritto per richiedere un preventivo per creare un sito con wordpress e troppo spesso pensando di ottenere dei prezzi irrisori per un sito realizzato in modo professionale e che sopratutto porti a dei risultati. Prima di tutto non sentirti offeso…
In questo articolo vedremo alcuni consigli su come analizzare le prestazioni di un sito wordpress e riuscire a reperire le informazioni necessarie per capire in quali punti specifici poter ottimizzare le prestazioni di un sito in wordpress. Installare wordpress e installare un tema ormai è diventato il passatempo di molti, ma quello che richiede tempo…

