Recensione Elementor: cos’è, prezzo, pro e contro, vantaggi
Cerchi una recensione di Elementor perchè non sei sicuro che sia il page builder giusto per il tuo sito web? In questa recensione di Elementor, ti mostreremo di cosa tratta questo strumento, parleremo delle diverse opzioni di prezzo disponibili, elencheremo tutti i pro e contro di Elementor e ti aiuteremo a decidere se usarlo o meno.
Con oltre 5 milioni di utenti, Elementor è il page builder di WordPress più usato e conosciuto. Si presenta come un plugin di WordPress che aggiungi al tuo sito WordPress in modo da poter iniziare a creare pagine personalizzate senza essere un super esperto o un programmatore.
Elementor ti consente di controllare ogni aspetto della tua pagina, inclusi layout, design, colori, caratteri, moduli e altro ancora. Essendo un progetto open source, questo plugin è estensibile e ottimo per gli sviluppatori che hanno aggiunto temi, componenti aggiuntivi e prodotti personalizzati.
A cosa serve Elementor?
Elementor è una soluzione plugin all-in-one che ti aiuta a creare siti Web unici e visivamente più accattivanti. Con questo page builder drag-and-drop, puoi produrre tutti i tipi di pagine, incluse landing page, pagine di vendita, moduli personalizzati e altro ancora.
Cosa c’è di così unico in QUESTO plugin?
Elementor è di gran lunga il plugin più conosciuto e utilizzato in circolazione. Il motivo è che è così incredibilmente facile da usare per creare qualsiasi tipo di sito Web WordPress. Ciò rende Elementor perfetto per gli utenti di tutti i livelli, inclusi i principianti assoluti e i guru del design.
Ma ciò che rende Elementor perfetto per me è che sarai operativo in pochi minuti anche se non hai alcuna conoscenza di programmazione, a differenza di altri concorrenti !
C’è più.
La personalizzazione flessibile di Elementor ti consente di creare tutti i tipi di siti WordPress unici con uno stile avanzato, opzioni di layout ed elementi di design. Ora puoi modificare diversi aspetti fino a quando non avrai un sito fantastico.

Ecco tutto ciò che devi sapere sul plugin per la creazione di pagine Elementor per WordPress.
- A cosa serve Elementor
- Recensione Elementor: in poche parole
- Caratteristiche e vantaggi
- Pro e contro di Elementor
- Prezzo Elementor
- Utilizzo di Elementor
- Modelli predefiniti
- Come funziona Elementor
- Struttura di Elementor
- A chi è più adatto Elementor ?
- Considerazioni finale
Recensione di Elementor: in poche parole
Elementor è un plugin per la creazione di pagine drag-and-drop per WordPress. Questo significa un paio di cose:
- Elementor ti consente di creare post e pagine dall’aspetto originale che sono unici, rispetto ai modelli di post/pagina standard forniti con il tuo tema WordPress.
- Ottieni un’interfaccia separata al 100% per lavorare sui tuoi post e sulle tue pagine: la maggior parte del tuo lavoro non avviene nell’editor di blocchi standard fornito con WordPress.
- Non richiede alcuna competenza HTML /CSS/PHP/Programmazione: tutto può essere eseguito tramite una pratica interfaccia utente.
- Funziona sul front-end del tuo sito Web, il che significa che ti mostra immediatamente i risultati del tuo lavoro in un modo pratico e immediato”quello che vedi è quello che ottieni”.
- Puoi usarlo per creare qualsiasi layout di contenuto o layout di pagina che puoi immaginare, indipendentemente da ciò che il tuo attuale tema WordPress ti consente di fare.
- E, soprattutto, funziona con tutti i temi WordPress, quindi puoi mantenere il tuo design attuale e continuare a ricevere tutte le chicche con cui Elementor viene fornito.
Mettendo tutto insieme, il vantaggio principale dell’utilizzo di Elementor è che puoi creare layout/design di pagina impressionanti, anche se non sei un professionista né hai esperienza con la costruzione di siti web.
Questo è particolarmente importante se hai un budget limitato e non vuoi assumere nessuno che ti aiuti con il sito.
Quel principio fai-da-te sembra risuonare molto con gli utenti. Al momento in cui scrivo, più di tre milioni (!) di siti Web WordPress avevano Elementor installato e attivo. È un numero sbalorditivo e dimostra che Elementor ha davvero quasi monopolizzato il web.
Diamo un’occhiata ad alcune delle caratteristiche più interessanti di Elementor, una per una:
Caratteristiche e vantaggi
Fuori dagli schemi, Elementor è dotato di molti elementi:
- Innanzitutto, c’è la stessa funzionalità di creazione della pagina principale. Ne parleremo tra un minuto.
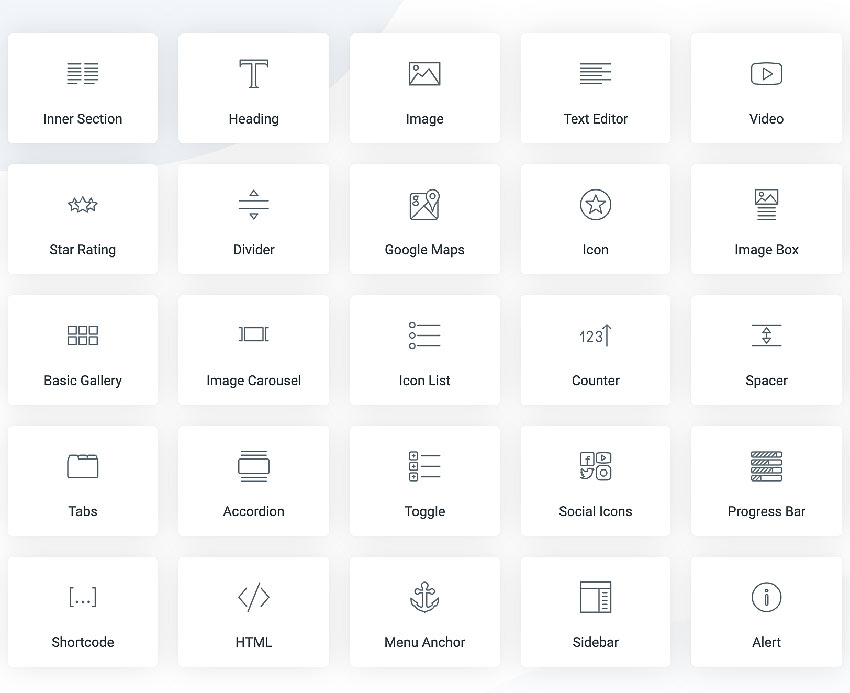
- Ci sono più di 90 elementi/moduli di contenuto tra cui scegliere: immagini, intestazioni, pulsanti, caroselli, contatori, barre di avanzamento, form di contatti, testimonianze e altro ancora.
- La maggior parte delle cose funziona con il trascinamento (drag and drop) della selezione: puoi prendere qualsiasi elemento e spostarlo in un nuovo punto semplicemente trascinandolo sullo schermo.
- “Quello che vedi è quello che ottieni” , il che significa che la versione della pagina che vedi nell’interfaccia di Elementor è esattamente ciò che vedranno i tuoi visitatori (a differenza di lavorare con HTML e CSS , il modo della vecchia scuola).
- Le pagine sono tutte mobile responsive e SEO friendly.
- C’è una libreria di modelli di pagina predefiniti che possono essere importati e modificati. Al momento sono disponibili oltre 150 modelli gratuiti e oltre 300 pro. Inoltre, puoi salvare i tuoi modelli.
- Se utilizzi la versione del page builder Pro di Elementor, puoi utilizzare la funzione Theme Builder, che ti consente di modificare gli elementi principali del tuo tema, come l’intestazione, il piè di pagina, il modello di post singolo o gli archivi del tuo blog.
- Infine, c’è anche un modulo WooCommerce Builder completamente nuovo. È simile a Theme Builder, ma questo ti consente di rifare tutte le tue pagine WooCommerce predefinite, come la pagina del tuo singolo prodotto o l’archivio dei prodotti.
Come accennato in precedenza, la funzionalità principale del plugin è quella di consentirti di creare, modificare e regolare le tue pagine liberamente e quindi di vederne il risultato in tempo reale.
Quella funzione di anteprima dal vivo significa che non devi chiederti come apparirà la tua pagina una volta pubblicata (che è lo scenario standard con le pagine native di WordPress che dipendono fortemente dal tema).
Allora, cosa puoi fare esattamente? Innanzitutto, Elementor ti consente di sfruttare molti elementi/moduli di contenuto (più di 90), che puoi posizionare ovunque sulla pagina. È quindi possibile riorganizzare quegli elementi con il supporto di trascinamento della selezione di cui sopra.

Gli elementi di contenuto disponibili includono titoli, immagini, paragrafi di testo, video, pulsanti, divisori, distanziatori, icone, gallerie di immagini e caroselli, contatori, testimonianze, icone di social media, codici brevi e molto altro. Inoltre, puoi utilizzare tutti i widget che hai già sul tuo sito WordPress.

A parte questo, Elementor ti dà accesso alle impostazioni di visualizzazione. Qui è dove puoi modificare gli sfondi, i margini e i valori di riempimento, i colori predefiniti, i caratteri e così via.
Inoltre, c’è una cronologia completa delle revisioni, il che significa che puoi ripristinare una versione precedente della pagina (nel caso in cui hai incasinato qualcosa e non sai come risolverlo).
Ultimo, ma certamente non meno importante, Elementor ti dà il pieno controllo sull’aspetto della tua pagina su desktop, tablet e dispositivi mobili.

Usando quei piccoli selettori, puoi passare avanti e indietro tra i dispositivi e regolare i minimi dettagli per rendere la pagina perfetta per ogni tipo di visualizzazione.
Pro e contro di Elementor
PRO DI ELEMENTOR:
- È gratis. E la maggior parte dei nuovi siti Web non dovrà eseguire l’aggiornamento a Pro.
- Ha una gamma eccezionale di funzioni ed è facile da usare.
- Ancora una volta, la gamma di funzionalità disponibili gratuitamente è più che alta. Sento che dovrei includerlo nella lista due volte.
- Ti consente di creare layout e design di pagina personalizzati che potrebbero non essere disponibili nel tuo tema attuale e non richiede competenze HTML, CSS o PHP .
- Funzionalità come la modifica del testo in linea e le anteprime in tempo reale ti offrono una vera interfaccia di modifica “ciò che vedi è ciò che ottieni”.
- La possibilità di regolare separatamente la visualizzazione di desktop, tablet e dispositivi mobili.
- Sono disponibili impostazioni molto dettagliate per tutti gli allineamenti, i margini e i valori di riempimento. Letteralmente nulla è al di fuori del tuo controllo.
CONTRO DI ELEMENTOR:
- L’aggiunta di uno stile personalizzato ai collegamenti non va sempre come previsto. Potresti essere bloccato con la tipografia predefinita e le impostazioni del colore di Elementor, che potrebbero non essere quelle che desideri.
- Se qualcosa è disallineato sulla pagina, spesso è difficile individuare il valore esatto del margine colpevole. Ad esempio, potresti avere un blocco primario , una colonna al suo interno e quindi un elemento di contenuto al suo interno. Ognuno di essi ha le proprie impostazioni di margine.
Prezzo Elementor
Risposta breve: è gratuito.
Se ti stai chiedendo quanto costa Elementor è presto detto, la versione base di Elementor disponibile nel repository dei plugin di WordPress è completamente gratuita. C’è anche una versione pro con molta più flessibilità e molte più funzionalità.
Dai un’occhiata al mio articolo su Elementor Gratis vs. Elementor Pro se vuoi ottenere una recensione dettagliata di entrambi.
Elementor è un plugin ricco di funzionalità che funziona per tutti i siti Web. Tuttavia, è limitato in alcuni punti.
Ad esempio, con Elementor Pro puoi personalizzare l’intestazione , il piè di pagina, la pagina dei post, la pagina dei singoli post o le pagine dei prodotti.
La versione base di Elementor offre il minimo indispensabile per progettare e personalizzare il tuo sito web. Ma se vuoi avere la libertà di riprogettare l’intero sito, la versione PRO del page builder di Elementor è la scelta migliore.
Con Elementor Pro puoi anche aggiungere popup, moduli di contatto, moduli di iscrizione, widget globali e CSS personalizzati.
Ecco un elenco di funzionalità aggiuntive che ottieni in Elementor Pro:
- Oltre 50 widget aggiuntivi
- Oltre 300 importazioni di demo premium, comprese le importazioni per intestazione, piè di pagina e pop-up
- Personalizzazione completa del sito Web tramite Theme Builder. Ciò ti consente di modificare le pagine di intestazione, piè di pagina e post
- WooCommerce Builder per la modifica di pagine di prodotti e categorie nei siti Web di eCommerce
- Generatore di popup con funzionalità avanzate come l’intento di uscita, dopo lo scorrimento e controlli per visualizzare determinati popup su determinate pagine
- Visual Form Builder che può essere integrato con le più diffuse piattaforme di email marketing
- Puoi creare widget globali e utilizzarli a livello di sito
- Aggiungi CSS personalizzato
- Inserisci qualsiasi widget Elementor praticamente ovunque tu voglia
Prezzi di Elementor Pro
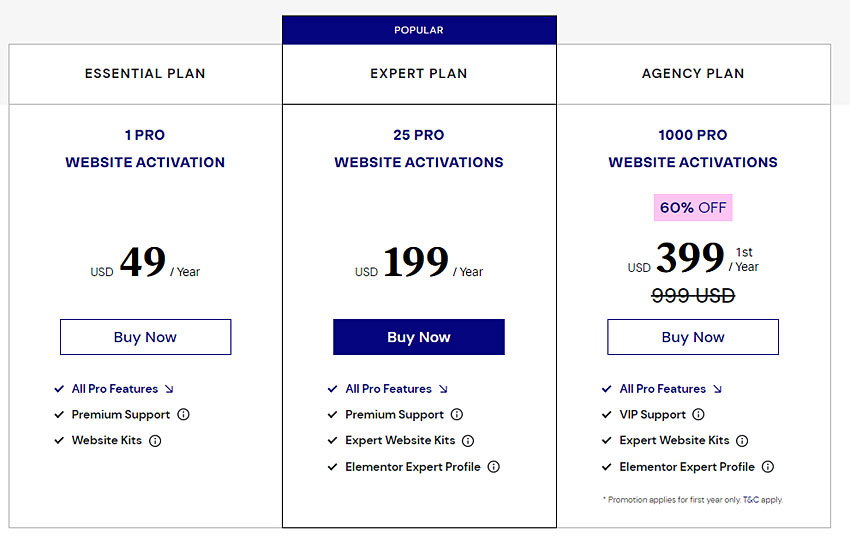
La versione PRO del page builder di Elementor ha un piano tariffario a 3 livelli basato sul numero di licenze che ti servono.

Se stai lavorando con un singolo sito Web, il piano Essential sarebbe il migliore per te. Se stai lavorando su più siti Web, il piano Expert o Agency superiori sarebbero più adatti.
Utilizzo di Elementor
Entriamo nella sezione più pratica della recensione di Elementor. Ecco come iniziare con Elementor:
Sotto il “cofano”, Elementor è un plugin per WordPress, anche se leggermente più avanzato. Per farlo funzionare, devi prima installarlo e attivarlo. Questo è tutto standard, proprio come con qualsiasi altro plugin di WordPress .
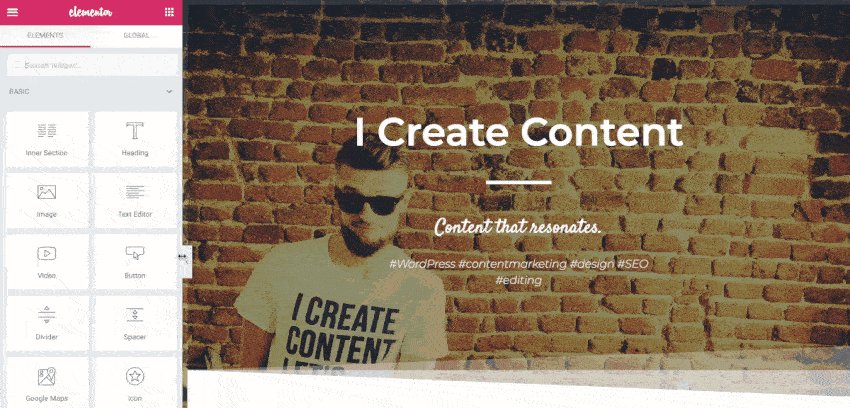
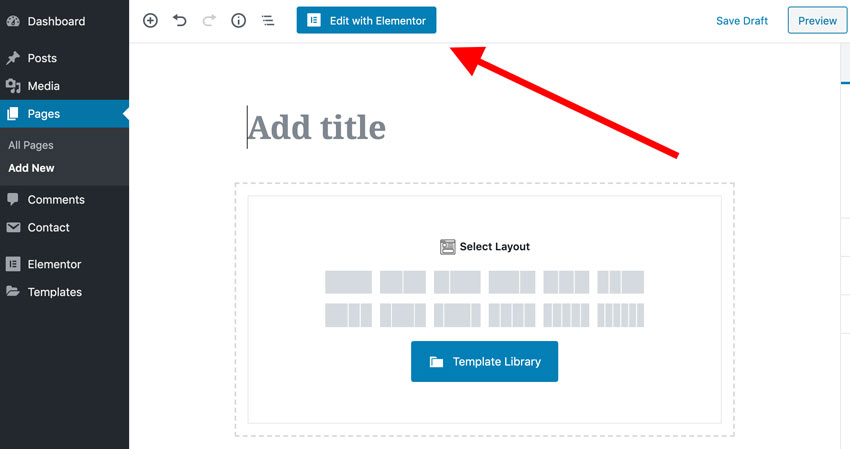
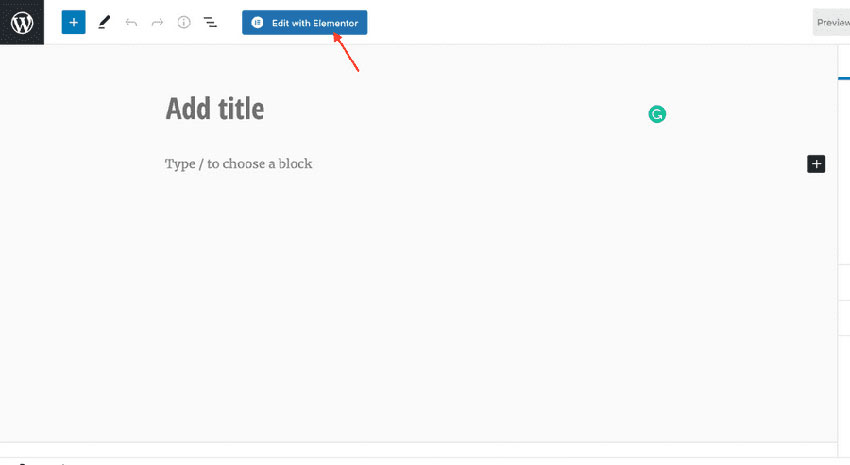
Dopodiché, c’è un pannello delle impostazioni che puoi visitare se lo desideri, ma non è obbligatorio. Puoi andare direttamente alle tue pagine WordPress e crearne una nuova. Immediatamente vedrai l’opzione “Modifica con Elementor”:

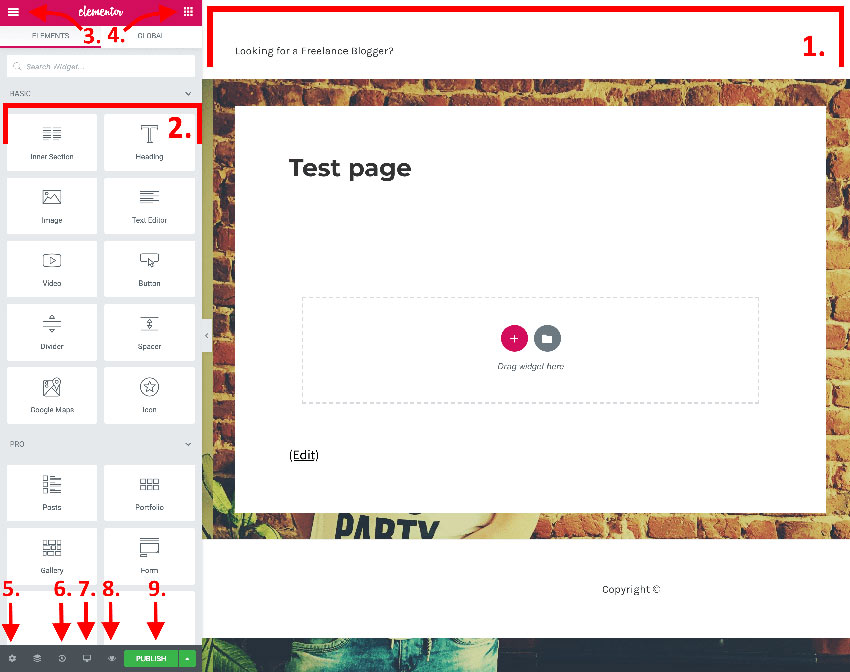
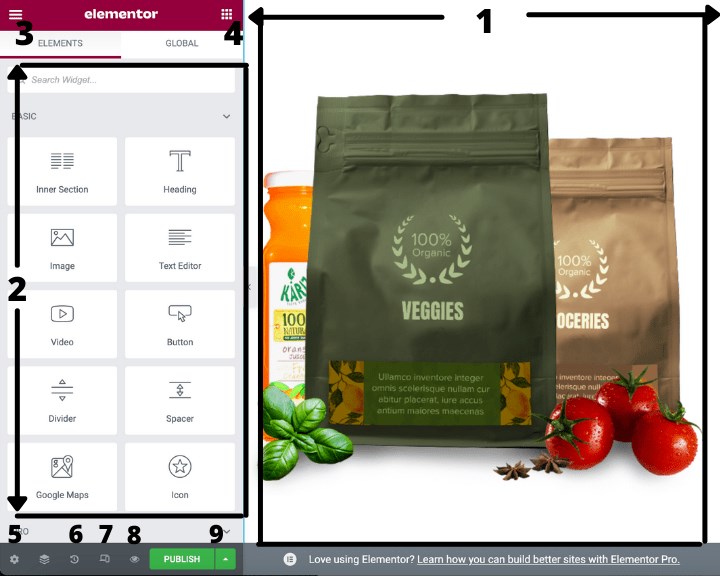
Dopo aver fatto clic su questo pulsante principale, vedrai l’interfaccia utente di Elementor:

- A destra l’area principale, qui è dove puoi inserire i tuoi blocchi di contenuto e modificarli.
- Gli elementi di contenuto disponibili.
- Qui è dove puoi accedere alle impostazioni di Elementor (colori, caratteri e così via).
- Questo è il modo in cui torni a visualizzare gli elementi di contenuto.
- Le impostazioni globali della pagina su cui stai lavorando.
- La cronologia delle revisioni della pagina.
- Cambia dispositivo (desktop, tablet, cellulare).
- Anteprima modifiche.
- Pubblica la pagina.
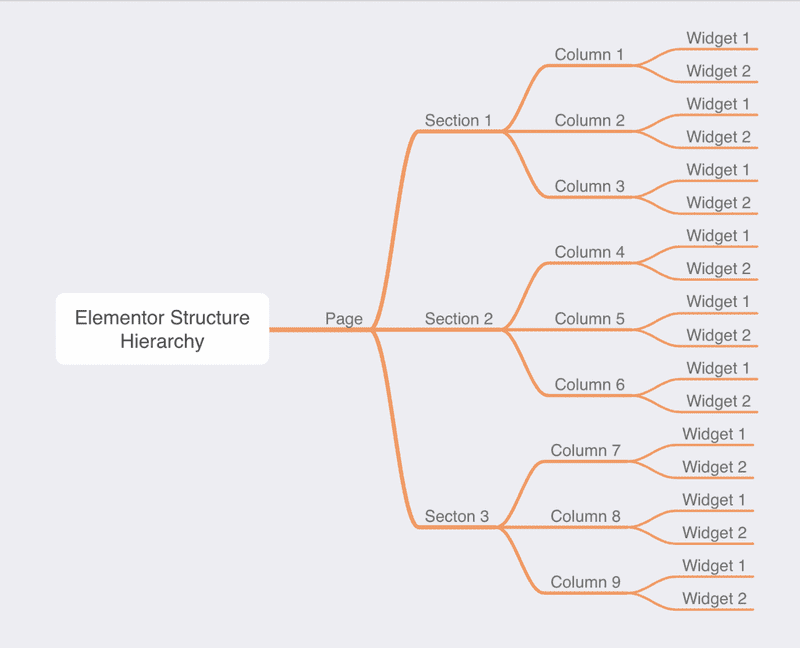
Per creare una pagina di base con Elementor, devi prima comprendere la gerarchia della struttura della pagina che utilizza:
- Una pagina può contenere un numero qualsiasi di sezioni .
- Ogni sezione può avere una o più colonne .
- Ogni colonna può ospitare uno o più elementi di contenuto .
- Infine, ogni elemento di contenuto può essere stilizzato individualmente.
Quindi, abbiamo:
Pagina → Sezioni → Colonne → Contenuto → Stile
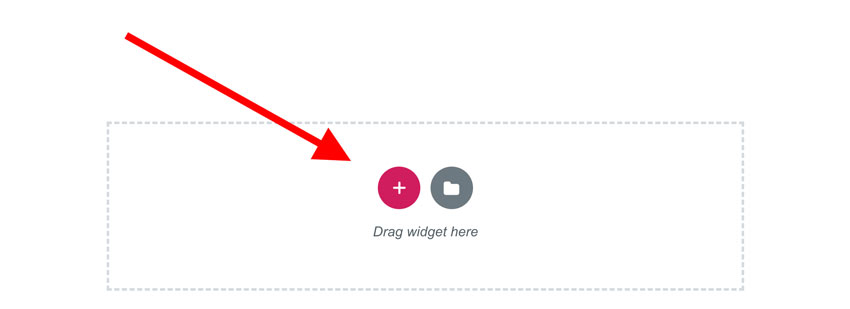
Per iniziare, puoi aggiungere un modello già pronto o includere una sezione vuota:

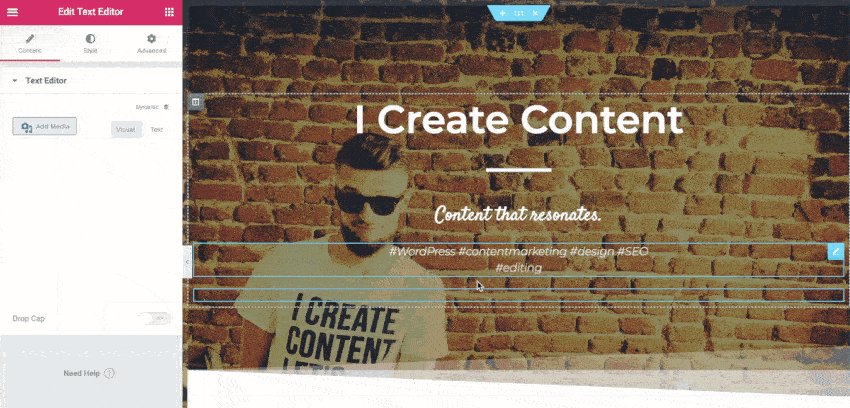
All’interno di quella nuova sezione, puoi aggiungere nuove colonne e quindi riempire queste colonne con il contenuto semplicemente trascinando e rilasciando blocchi specifici dalla barra dei comandi di sinistra. E, naturalmente, puoi anche riorganizzare le sezioni con il trascinamento della selezione.
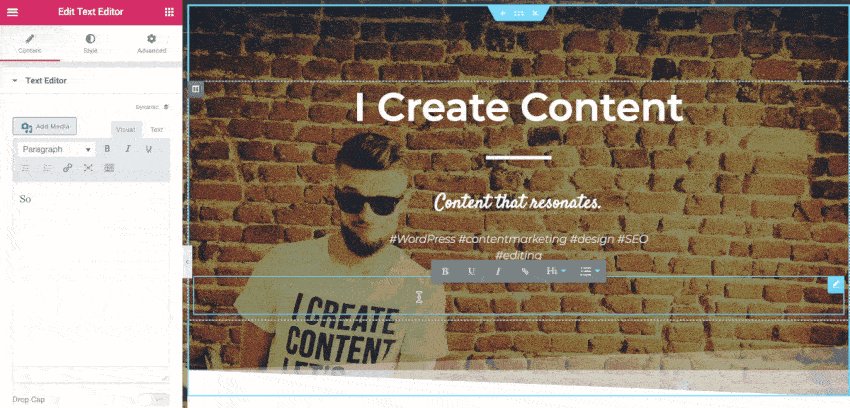
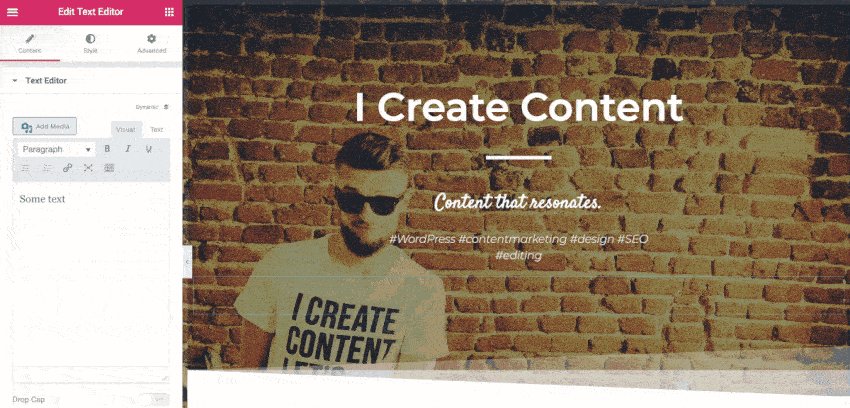
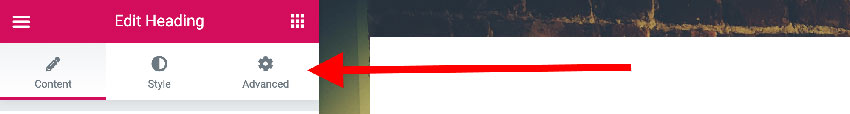
Una volta che hai un blocco di contenuti in posizione, puoi fare clic su di esso per regolare i minimi dettagli di ciò che contiene, nonché il suo stile. Sono disponibili tre schede principali: Contenuto , Stile e Avanzate.

Proprio così, uno per uno, puoi lavorare con i singoli blocchi di contenuto finché non hai l’intera pagina pronta.
Nel complesso, Elementor è molto facile da usare e abbastanza intuitivo. Una volta che hai capito la gerarchia di pagina/struttura e conosci tutti gli elementi del contenuto, lavorare con le tue pagine diventa piuttosto divertente. Soprattutto quando inizi ad entrare in alcune delle funzionalità più avanzate, ad esempio:
- Sperimentare con l’index Z degli elementi (per portare avanti le cose invece di metterle dietro)
- Personalizzazione dello stato al passaggio del mouse degli elementi (modificando il loro aspetto in base alla posizione del cursore)
- Impostare le transizioni tra le sezioni
Modelli predefiniti
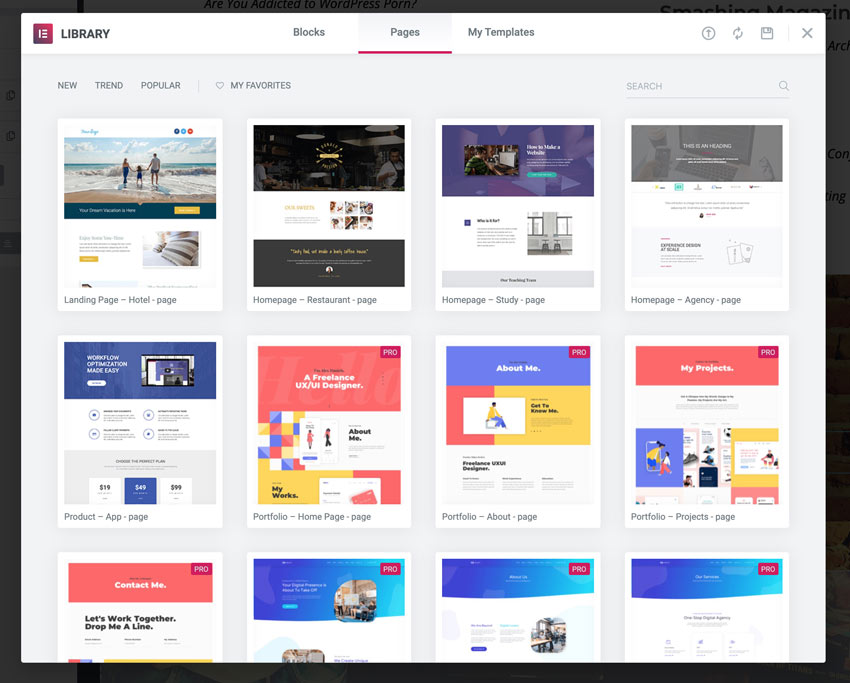
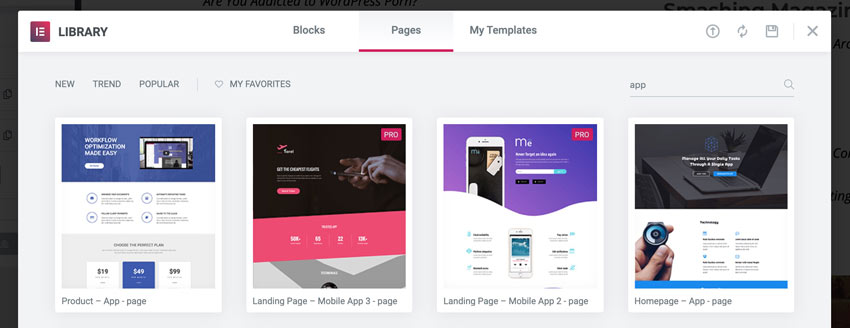
Tutte le capacità di progettazione di Elementor sono davvero impressionanti, ma cosa succede se non hai un un design pronto o non hai idee ? Puoi utilizzare uno dei tanti modelli predefiniti di Elementor.
E quando dico “molti”, intendo davvero molti . Sono disponibili oltre 150 modelli nella versione gratuita e oltre 300 in più nella versione Pro.
Se ciò non bastasse, ottieni anche ciò che viene chiamato Elementor Kits: raccolte di modelli che seguono tutti la stessa estetica di design e ti consentono di creare un sito Web intero e coerente.

La libreria contiene tutti i tipi di pagine comuni per scopi diversi. Troverai una bella selezione di pagine di informazioni, pagine di contatti, home page, landing page (anche per varie nicchie, come un hotel, un ristorante, blog, e così via), portfolio, pagine di team e molto altro.

Non solo puoi importare modelli nella tua pagina, ma puoi anche modificarli liberamente fino a ottenere il risultato esatto che desideri.
Infine, puoi salvare le tue pagine come modelli e quindi riutilizzarle su un’altra pagina o condividerle pubblicamente con la community sul Web.
Come funziona Elementor: l’interfaccia
Vediamo come funziona Elementor con questa pratica sezione.
Proprio come qualsiasi altro plugin, devi installare e attivare Elementor tramite il repository di WordPress.
Successivamente, puoi scegliere di personalizzare le impostazioni di Elementor o iniziare direttamente nella progettazione.
Se hai appena iniziato, ti consigliamo di utilizzare solo le impostazioni predefinite. Vai alle pagine e apri una delle pagine che desideri modificare.
Fai clic su Modifica con Elementor per iniziare a modificare.

Per questa dimostrazione, abbiamo installato il tema WordPress di Astra e importato uno dei suoi siti demo costruiti con Elementor .
Ora, esaminiamo la dashboard di Elementor utilizzando quel sito demo.
Ecco come appare la dashboard di Elementor.

Ecco la spiegazione delle diverse parti numerate.
- L’area di lavoro, qui è dove modifichi e progetti il tuo sito web
- Area dei widget di Elementor
- Impostazioni di Elementor
- Apri i widget Elementor
- Impostazioni globali
- Cronologia delle revisioni
- Cambia visualizzazione (desktop, tablet, mobile)
- Anteprima modifiche
- Pubblica
Gerarchia della struttura di Elementor
Se sei completamente nuovo nella creazione di siti Web, devi comprendere la struttura del generatore di pagine di Elementor.
Ogni pagina creata con Elementor contiene sezioni, colonne e widget.
Sezione . Una sezione è essenzialmente una riga. Puoi aggiungere uno sfondo, cambiarne le dimensioni e altro. Colonne e widget vanno all’interno delle sezioni.
Colonna . Una colonna divide una sezione in diverse colonne. È quindi possibile controllare ciascuna colonna individualmente.
Una pagina può contenere un numero qualsiasi di sezioni. Le sezioni contengono colonne e le colonne includono i widget Elementor.
Ecco un’illustrazione che mostra come appare la struttura in Elementor

Domande frequenti
Ora che abbiamo affrontato gli elementi di pro e contro, vediamo in alcune domande frequenti.
1. A chi è più adatto Elementor?
Una cosa che devo ammettere mentre scrivo questa recensione Elementor è che sono davvero impressionato da questo strumento. Ho utilizzato tutti i principali plugin di page builder, ma continuo a tornare su Elementor come la mia soluzione affidabile numero uno.
Elementor è il più facile da comprendere tra i page builder ed è anche quello che ti offre il maggior numero di funzionalità gratuitamente.
In sostanza, è la soluzione fai-da-te perfetta per le persone che vogliono creare fantastici design di pagina da soli senza avere alcuna capacità di programmazione, HTML o CSS.
Elementor sarà utile anche se ti senti un po’ limitato da ciò che ti consente di fare l’ editor di blocchi predefinito di WordPress. Se stai diventando pazzo per posizionare dove vuoi i tuoi contenuti che vuoi inserire nella pagina del tuo sito web, allineare le colonne o aggiungere immagini in un modo specifico, allora Elementor ti aiuterà a fare tutto questo.
Alla fine della giornata, Elementor è per le persone che vogliono progettare bellissime pagine per i loro siti Web senza essere un esperto designer.
2. Quali temi funzionano meglio con Elementor ?
Elementor funziona bene con tutti i temi che rispettano gli standard di WordPress. Ciò significa (99,5% delle volte) che puoi mantenere il tuo tema attuale e continuare a godere dei vantaggi di Elementor!
Mi sono imbattuto in alcuni casi in cui Elementor non ha funzionato bene con il tema WordPress, ma è raro. Uno dei miei clienti che aveva un design personalizzato aveva un tema che gli permetteva di creare pagine, ma non funzionava con i widget globali. Questi casi sono rari, ma potresti riscontrare alcuni problemi di compatibilità.
Ora, se stai creando un sito WordPress da zero, o sei pronto per cambiare tema e vuoi solo sapere qual è la soluzione più veloce possibile, ecco cosa ti consiglio. Ce ne sono due sul mercato in questo momento che consiglio davvero: il tema WordPress di Astra e il tema Hello di Elementor. Funzionano davvero bene con Elementor e sono estremamente veloci fin dall’inizio. Naturalmente, ci sono anche altri temi che funzionano bene con Elementor, ho già usato ad esempio anche il tema professionale per WordPress di Enfold, ma Astra e Hello sono i due temi appositamente specifici per essere utilizzati con Elementor.
3. Che dire del tema Hello di Elementor ?
Elementor ha prodotto il tema Hello per Elementor, un tema estremamente leggero che essenzialmente ti dà una tela bianca e vuole che tu dipenda interamente dal sistema di progettazione di Elementor. I principianti hanno bisogno di solide basi e il tema Hello non ha funzionalità o integrazioni, di cui molti dei miei clienti hanno bisogno soprattutto quando utilizzano annunci display o WooCommerce. Inoltre, quando si tenta di ottimizzare il proprio sito Web per la velocità del sito, il tema Hello potrebbe necessitare di essere ottimizzato. Consiglierei il tema Hello solo se sei esperto di tecnologia o sai come programmare.
4. Dovresti usare Elementor Gratis o Elementor Pro ?
In generale, se vuoi solo progettare alcuni post/pagine o landing page di base, probabilmente puoi cavartela con la versione di Elementor gratuita.
Detto questo, Elementor Pro ha molto valore. Aggiunge:
- Oltre 30 nuovi widget , incluso il widget Modulo. Il widget Modulo è particolarmente potente per le pagine di marketing.
- Costruttore di temi . Ciò ti consente di progettare l’intero tema e il negozio WooCommerce utilizzando Elementor.
- Costruttore di popup . Ciò ti consente di creare popup utilizzando Elementor.
- Più modelli . Sebbene la versione gratuita includa alcuni modelli, è necessario Pro per l’accesso completo.
- Più opzioni di progettazione . Ad esempio, puoi accedere al posizionamento personalizzato.
Tuttavia, l’acquisto di Elementor Pro non è l’unico modo per estendere Elementor.
Ad esempio, se desideri maggiore flessibilità per personalizzare il tuo tema, non è necessario acquistare Elementor Pro. Invece, potresti usare un tema per WordPress flessibile come Astra. Attraverso le sue numerose impostazioni di personalizzazione, puoi adattare Astra praticamente a qualsiasi uso ed è molto più semplice che provare a progettare il tuo tema da zero.
5. Elementor rallenta il sito web ?
Questa è stata una domanda che mi viene sempre posta, giustamente.
Elementor è un plugin che può essere utile per aggiungere bellissimi widget e stili al tuo sito. Le sue funzionalità versatili e facili da usare hanno invitato una serie di plugin aggiuntivi che ti consentono di creare siti Web incredibili senza dover programmare.
Tuttavia, se utilizzi troppi plugin o hai troppe animazioni, l’intero sito Web potrebbe rallentare ma questo avviene anche per altri temi o plugin quando ne installi e utilizzi troppi.
CONSIDERAZIONI FINALI
Quindi, Elementor è migliore della concorrenza ? Bene, questo dipende da come lo guardiamo.
Anche se il mercato dei page builder è cresciuto molto nel corso degli anni, i due principali concorrenti di Elementor sono sempre gli stessi: sono il page builder di Divi Builder e il page builder di Optimizepress. Pertanto, per molte persone la scelta di un generatore di pagine si riduce a decidere tra Elementor, Beaver e Divi.
Tutti e tre gli strumenti sono fantastici. Sono il massimo in assoluto dei page builder. Tuttavia, allo stesso tempo, nessuno è senza dubbio migliore degli altri in tutto . In definitiva, se utilizzi Elementor, Beaver o Divi dipende dalle tue preferenze personali e dal tipo di funzionalità che sono importanti per te, oltre al modo in cui ti piacciono quelle funzionalità fornite (in termini di interfaccia utente e così via).
Tuttavia, c’è una cosa che rende Elementor il migliore page builder in confronto agli altri, ovvero, il prezzo.
Sebbene sia disponibile una versione Pro di Elementor, anche con la versione di Elementor gratis ottieni il 90% delle sue funzioni migliori. Beaver e Divi non hanno questa possibilità. Ciò rende Elementor la migliore opzione per chiunque cerchi un plugin per la creazione di pagine.
Tu utilizzi già Elementor ? Oppure un’altro page builder ? scrivi un commento e condividi la tua esperienza. Grazie.

Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!