Come aumentare la velocità di una landing page WordPress
Aumentare la velocità di una Landing page WordPress o una landing page creata con il page builder di Elementor è importante, non è solo ciò che vogliono i visitatori ma è ciò che vuole anche Google. C’è una connessione importante tra la velocità della Landing page, l’esperienza utente e maggiori conversioni, ed è proprio per questo che la tua Landing page deve essere performante e caricare nel modo più veloce possibile.
Le Landing page sono una componente chiave delle campagne di marketing online e sono appositamente progettate per generare vendite o acquisire lead.
Una Landing page, ovvero pagina di atterraggio, è spesso lo strumento principale delle campagne di marketing online a pagamento dove vengono spesi molti soldi e risorse per indirizzare il traffico verso queste pagine.
LANDING PAGE TROPPO LENTA ?
Dopo la mia ottimizzazione avrai una Landing page velocissima
che aumenterà il tuo tasso di conversione !
SOLO OGGI A 249 €
Poiché le Landing page sono incentrate sulle conversioni, aumentare la velocità di una Landing page porta a miglioramenti significativi in fatto di conversioni, che siano Lead o Vendite.
Ottimizzare la velocità di una Landing page aumenta di molto il tasso di conversione, rende la pagina veloce, facile da navigare e da usare (user experience) per i visitatori che la visualizzano.
Inoltre una Landing page veloce nel caricamento può aiutarti a ridurre i costi di acquisizione dei clienti, acquisire più clienti e massimizzare il valore della tua spesa pubblicitaria.
Come controllare la velocità della Landing page
Cominciando dall’inizio.
La prima cosa da fare è avere un’idea di cosa funziona e cosa no e capire se hai una Landing page lenta, quindi è importante eseguire un test di velocità.
È importante sottolineare che, indipendentemente dal test di velocità utilizzato, è meglio non focalizzare tutto solo sul punteggio ottenuto.
Raggiungere un punteggio perfetto non è sempre tecnicamente possibile (e potrebbe anche non essere auspicabile). Invece, usa i risultati del test come linea guida generale per migliorare la velocità della Landing page e implementare le correzioni più importanti.
Ok, testiamo.
Esegui un test di velocità di Google
Ci sono un sacco di ottimi strumenti per testare la velocità per una Landing page, ma perché non iniziare con il più utilizzato e semplice di tutti ?
PageSpeed Insights di Google è un modo ottimo per fare un rapido controllo delle prestazioni della Landing page con consigli immediati.
Poi c’è lo strumento più recente di Google di Lighthouse che fornisce un’analisi completa di come si presenta la tua Landing page agli utenti finali.
Ti consiglio inoltre di testare la Landing page con l’ottimo strumento di Webpagetest.
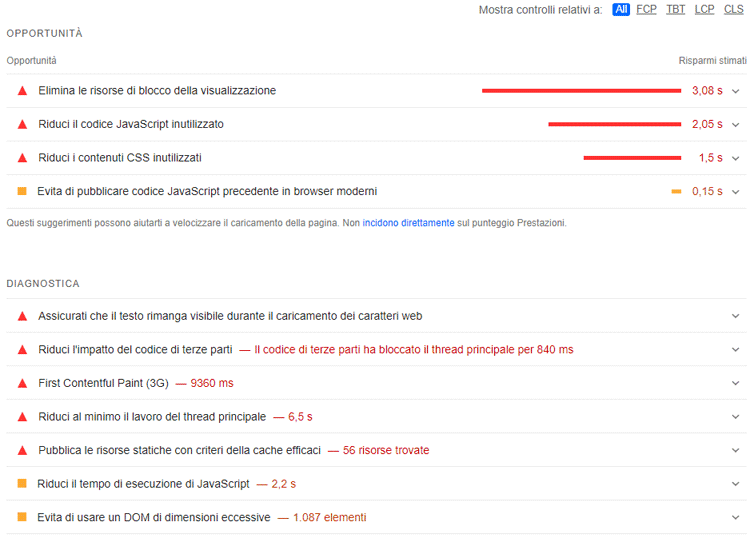
L’esecuzione di un test di velocità Google page speed insights richiede solo un paio di minuti e i risultati ti aiuteranno a identificare alcune delle criticità da risolvere per aumentare la velocità della landing page nella fase di caricamento.
Segue foto di analisi Google PageSpeed Insights:
Aumentare la velocità della Landing page: soluzioni semplici
Con i risultati di Google e GTmetrix, potrai vedere tutte le criticità che rallentano la tua Landing page e potrai iniziare a migliorarle punto per punto.
Alcune correzioni sono alla portata anche di chi non ha molta esperienza in questo genere di cose con l’aiuto di qualche plugin apposito, mentre alcune potrebbero risultare più complicate e non alla portata di tutti ecco perché potresti acquistare il servizio che offro per aumentare la velocità di una Landing page.
LANDING PAGE TROPPO LENTA ?
Dopo la mia ottimizzazione avrai una Landing page velocissima
che aumenterà il tuo tasso di conversione !
SOLO OGGI A 249 €
Riduci il contenuto della tua pagina
Gli esperti di marketing vogliono Landing page graficamente belle riempendole di molte cose, dalle immagini bellissime (e pesanti) ai video di supporto animati e divertenti e chi più ne ha più ne metta. Ma quanto di quel contenuto ti sta effettivamente aiutando a generare conversioni ?
Il contenuto visivo rappresenta una parte enorme delle dimensioni di una Landing page, le immagini rappresentano oltre il 20% del peso della pagina, (come sottolineato da Kinsta) e ogni elemento crea una richiesta HTTP.
Una richiesta HTTP è quando il browser del tuo visitatore esegue il ping al tuo server web per richiedere i file che compongono gli elementi della tua pagina, troppe richieste possono essere un serio ostacolo al tempo di caricamento, quindi uno dei modi più semplici per migliorare la velocità della tua Landing page è ridurre il numero di elementi che includi.
Osserva ogni contenuto della tua Landing page in modo critico, poi chiediti:
Questo serve veramente ?
Questo aumenta le conversioni ?
Se pensi che non ci siano sezioni o contenuti da poter eliminare, prova a eseguire un A/B test con una versione ridotta della Landing page, i risultati potrebbero sorprenderti.
In conclusione: una buona progettazione di una Landing page è anche cercare di non inserire troppi elementi inutili riducendo cosi le richieste http e di conseguenza aumentarne la velocità.
Ottimizza le immagini:
Dopo esserti accertato che tutti gli elementi inseriti nella Landing page sono solo quelli fondamentali, ti consiglio di passare a ottimizzare tutte le immagini.
Troppe immagini e troppo pesanti sono il motivo più comune di una Landing page troppo lenta, soprattutto per i visitatori da mobile. Fortunatamente, è anche uno dei problemi più facili da risolvere.
Questi sono alcuni suggerimenti veloci per ottimizzare le immagini e migliorare la velocità di caricamento della Landing page. L’obiettivo qui dovrebbe essere ottenere immagini almeno al di sotto di 200kb, ma ovviamente più piccole e ottimizzate sono meglio è.
L’obiettivo principale della formattazione delle immagini è trovare il giusto equilibrio tra la minore dimensione dei file e una qualità accettabile.
C’è più di un modo per implementare quasi tutte queste ottimizzazioni. Uno dei metodi più utilizzati è semplicemente quello di comprimere le immagini prima di caricarle su WordPress.
Di solito, questo può essere fatto con uno strumento come Adobe Photoshop.
Alcune di queste attività possono anche essere eseguite utilizzando dei tools online per ottimizzare le immagini.
Scegliere il formato file giusto delle immagini:
Prima d’iniziare a modificare le immagini, assicurati di aver scelto il tipo di file più adatto. Esistono diversi tipi di file che è possibile utilizzare:
• PNG – produce immagini di qualità superiore, ma ha anche una dimensione di file maggiore. È stato creato per essere un formato senza perdita di dati, sebbene possa essere anche con perdita di dati.
• JPEG – utilizza l’ottimizzazione con perdita e senza perdita di dati. È possibile regolare il livello di qualità per un buon bilanciamento di qualità e dimensioni dei file.
• GIF – utilizza solo 256 colori. È la scelta migliore per le immagini animate. Usa solo compressione senza perdita di dati.
Ce ne sono molti altri, come JPEG XR e Webp, ma non sono al momento supportati da tutti i browser.
In teoria, si dovrebbe usare il formato JPEG (o JPG) per immagini con molti colore e PNG per immagini semplici.
(Lettura suggerita: JPG vs JPEG: Comprendere il Formato di File Immagine più Comune)
Ridimensiona le tue immagini
È facile inserire un’immagine più grande sulla tua pagina e fare affidamento sul tuo sistema di gestione dei contenuti (CMS) per comprimerla alla dimensione appropriata, ma caricherà comunque almeno alcuni di quei pixel extra sul back-end e i tuoi visitatori noteranno la lentezza di caricamento.
Quando aggiungi un’immagine, assicurati che abbia le stesse dimensioni che poi verranno inserite nella struttura della Landing page.
La maggior parte delle persone non pensa troppo al formato dell’immagine che sta caricando, ma può avere un effetto drammatico sulla velocità di caricamento della Landing page.
I tipi di file con cui probabilmente hai più familiarità sono JPEG e PNG e, sì, ci sono differenze.
JPEG è un formato “con perdita”, il che significa che perderà alcuni dati durante la compressione. Questo in genere ti dà un file più piccolo, ma può andare a scapito della fedeltà visiva.
In genere, le immagini con variazioni di colore significative (ad esempio, fotografie) hanno prestazioni migliori come JPEG e qualsiasi calo di qualità di solito può passare inosservato.
PNG è “senza perdita di dati”, quindi l’aspetto dell’immagine non cambia quando viene ridimensionata, ma tende a creare file più grandi se c’è una variazione significativa del colore.
PNG è ideale per immagini semplici con forme definite, come quelle con testo. Il salvataggio di PNG a 8 bit (anziché a 24 bit, che ha una tavolozza di colori più ampia) può aiutare.
Usa strumenti di compressione
Per aumentare la velocità di una Landing page si possono utilizzare molti strumenti di compressione delle immagini su WordPress , alcuni sono tools gratuiti online di compressione immagini come TinyPNG. Questi tools offrono un modo semplice e alla portata di tutti per ridurre le dimensioni delle immagini.
Qui trovate il plugin per WordPress TinyPNG.
Oppure anche il plugin EWWW Image Optimizer.
Da prestare attenzione:
1. Carica le immagini nelle dimensioni giuste e non lasciare che vengano ridimensionate tramite CSS.
2. Usa JPEG quando un leggero calo della qualità visiva non è la fine del mondo (come la fotografia), usa PNG quando vuoi mantenere una qualità superiore.
3. Comprimi le immagini per ridurre al minimo le dimensioni del file
Se vuoi approfondire l’ottimizzazione delle immagini, ti consiglio di dare un’occhiata a questo articolo che spiega in dettaglio come ottimizzare le immagini mantenendo la qualità.
Ospita i tuoi video in spazi esterni:
Perché caricare i video nel tuo spazio web e appesantirlo quando puoi usare degli spazi esterni in modo gratuito ed efficiente ?
Se eseguito correttamente, il trasferimento di video su una piattaforma di terze parti può ridurre il tempo di caricamento e velocizzare il rendering della Landing page.
Prendi in considerazione la possibilità di spostare i contenuti video su Wistia, YouTube o Vimeo, quindi utilizzare una tecnica di incorporamento ottimale in modo che i tuoi video carichino solo elementi di riproduzione più pesanti quando i visitatori effettivamente fanno clic su di essi.
Verifica la tua soluzione di hosting
La velocità di caricamento non è determinata solo da ciò che c’è sulla tua Landing page ma anche dal servizio hosting WordPress che stai utilizzando che ha una grande influenza sulla velocità con cui la tua Landing page viene caricata e visualizzata ai potenziali clienti.
Esistono tre soluzioni tra le più utilizzate per i servizi hosting:
• Hosting condiviso
Generalmente la soluzione più conveniente, l’hosting condiviso è quando il tuo sito web è ospitato insieme ad altri siti su un unico server web. Tutti attingono da risorse comuni (come spazio di archiviazione e potenza di elaborazione), il che significa, hai indovinato, che devi condividere.
• Hosting Virtual Private Server (VPS)
Questo è essenzialmente un mix di hosting condiviso e dedicato. Con un VPS, il tuo sito Web condivide ancora lo spazio del server con altri, ma avrai risorse dedicate in cui nessun altro può attingere. Il risultato è più potenza e flessibilità e ovviamente ha dei costi più alti.
• Hosting dedicato
Avere un hosting dedicato significa che il tuo sito web non deve condividere nulla con nessuno. Più risorse, nessuna condivisione. È l’ideale se hai siti di grosse dimensioni che genera molto traffico ma è anche l’opzione più costosa e richiede un know-how tecnico per configurare e mantenerlo efficiente.
I siti Web a basso volume possono generalmente cavarsela con una soluzione condivisa e conveniente, ma una volta che il traffico inizia a crescere, potresti non avere abbastanza potenza dal tuo host web per fornire rapidamente i contenuti, ed è allora che i tempi di caricamento iniziano a risentirne.
(Qui trovi un articolo molto interessante di Search Engine Journal che spiega in che modo l’hosting Web può influire sulla velocità di caricamento della Landing page.
È anche importante notare che la posizione del tuo server web può avere un impatto significativo sulla velocità della Landing page.
Se non stai utilizzando una rete di distribuzione dei contenuti (CDN), ti consiglio di assicurarti che il traffico da paesi lontani dalla posizione del tuo server non crei troppi problemi di latenza.
Pensi che la tua soluzione di hosting possa influire sulla velocità della tua Landing page?
Inserisci il link del sito ed esegui un test di velocità del server Bitcatcha, mentre con WebPageTest o Pingdom per vedere come viene caricata rapidamente la tua Landing page in altri paesi. A seconda dei risultati, potresti decidere che è ora di aggiornare il tuo piano di hosting.
Implementare una CDN
Quando la tua Landing page riceve un visitatore, il browser web del visitatore invia un ping al tuo server per ottenere il contenuto necessario per costruire la pagina. Semplice, vero? Tutti scaricano i contenuti della tua Landing page dallo stesso luogo, indipendentemente dalla loro posizione nel mondo.
Di solito va bene se il visitatore si trova vicino al paese in cui si trova il tuo server web, ma quando sono dall’altra parte del mondo sicuramente la Landing page risulterà lenta.
Per evitarlo, dovresti prendere in considerazione l’implementazione di una CDN (Content Delivery Network), che memorizza nella cache i file della Landing page su una rete di data center e server proxy in diversi server sparsi nel mondo.
Supponiamo che il tuo server sia in Italia ma che qualcuno dagli Stati Uniti stia tentando di visitare la tua Landing page.
Invece di scaricare i tuoi contenuti dall’altra parte dell’Atlantico cioè dal server in Italia, quel visitatore visualizzerà una versione memorizzata nella cache da un server più vicino agli Stati Uniti riducendo cosi di molto i tempi di caricamento della Landing page.
Configurare una CDN è piuttosto semplice e, a seconda del traffico, generalmente conveniente.
Eccoti un elenco dei migliori servizi CDN.
Aumentare la velocità della Landing page: correzioni difficoltà intermedia
Queste prossime correzioni di velocità sono un po’ più complicate, ma dovrebbero essere gestibili per i marketer con un po’ di know-how tecnico. Tuttavia, un errore qui potrebbe significare un danno effettivo alla tua Landing page.
Mi raccomando, cautela e prima di tutto eseguire sempre un backup, se non sei esperto e non riesci a farlo da solo ho creato un servizio apposito per aumentare la velocità di una Landing page:
LANDING PAGE TROPPO LENTA ?
Dopo la mia ottimizzazione avrai una Landing page velocissima
che aumenterà il tuo tasso di conversione !
SOLO OGGI A 249 €
Minimizza HTML, CSS e JS
Tutte quelle righe di codice HTML, CSS e JS che compongono la tua Landing page sono pieni di spazi, interruzioni di riga e altri bit di formattazione che lo rendono più leggibile e più facile da interpretare per noi, ma rendono il tempo di caricamento un po’ più lento e i browser Web utilizzati dai visitatori per visualizzare la pagina non ne hanno particolarmente bisogno.
Con la compressione e minimizzazione, l’obiettivo è eliminare tutta quella spazzatura in più e raggruppare il codice in modo che i browser possano leggerlo più velocemente.
Per farlo poi utilizzare un plugin professionale utilizzato anche dai più esperti che aiuta a comprimere e minimizzare il codice in 2 semplici click e il plugin migliore per comprimere e minimizzare il codice è Wp Rocket.
Abilita la memorizzazione nella cache del browser
L’obiettivo di qualsiasi Landing page dovrebbe essere quello di convertire i potenziali clienti la prima volta che la visitano, ma la realtà è che non tutti lo faranno.
A volte, i visitatori avranno bisogno di un po’ di tempo per pensarci: abbandoneranno la pagina, faranno più ricerche, controlleranno alcuni concorrenti, quindi torneranno alla tua offerta originale.
La memorizzazione nella cache del browser garantisce che quando ritornano, la tua Landing page verrà caricata ancora più velocemente e ciò renderà più probabile la conversione.
Non sei sicuro di aver già abilitato la memorizzazione nella cache? Prima di iniziare, esegui un rapido controllo della memorizzazione nella cache utilizzando uno strumento come questo di GiftOfSpeed.
Con WordPress abilitare la memorizzazione nella cache è facile come aggiungere un plugin.
Qui trovi un elenco di plugin per la memorizzazione nella cache, la maggior parte dei quali include istruzioni rapide per la configurazione.
Puoi anche leggere l’articolo dove spiego come configurare la cache del browser tramite file htaccess.
Imposta la compressione GZIP
Quando un visitatore visualizza la tua Landing page, il suo browser invia un ping al tuo server web per richiedere i file che compongono la pagina e il server li ritrasmette. Naturalmente, quel processo si muove più velocemente se le informazioni inviate vengono compresse per essere il più piccole possibile. È qui che entra in gioco la compressione GZIP.
(Ti consiglio di verificare con questo strumento se la compressione GZIP è già abilitata prima d’iniziare.)
Come per la memorizzazione nella cache del browser si possono utilizzare diversi plugin di WordPres per abilitare la compressione Gzip.
Invece se non volessi utilizzare un plugin e sei pratico di modifiche htaccess qui trovi l’articolo dove spiego come abilitare la compressione Gzip tramite file htaccess.
Rimuovi script e plugin inutili
WordPress è meraviglioso nella sua semplicità visto anche la possibilità di aumentarne le sue potenzialità con l’utilizzo di vari plugin per ogni esigenza.
Vuoi abilitare la memorizzazione della cache del browser ? Installi un plugin
Devi minimizzare i tuoi script ? Installi un altro plugin
Ma proprio perché è così facile aggiungere funzionalità tramite i plugin la maggior parte dei siti con WordPress a cui ho messo mano avevano l’abitudine di usarne una quantità enorme, parliamo anche di 40/50 plugin, ed ecco che il sito si appesantisce perché le richieste per far funzionare tutti quei plugin diventano troppe appesantendo l’intera struttura.
Dai un’occhiata agli script e ai plugin che hai aggiunto al tuo sito web e che vengono caricati quando viene visualizzata la tua Landing page.
Ti basta cliccare con il tasto destro del mouse in un punto della pagina e scegliere visualizza sorgente pagina, sulla nuova pagina che ti si aprirà vedrai tutto il codice sorgente del sito.
Se hai troppe cose che caricano e rendono la Landing page lenta considerare di eliminare quelle di cui potresti fare a meno e di bloccare altre risorse che in quella pagina non ti servono a nulla.
Se stai cercando qualcuno che lo faccia per te considera di acquistare il servizio che ho creato per velocizzare una Landing page ai massimi livelli.
LANDING PAGE TROPPO LENTA ?
Dopo la mia ottimizzazione avrai una Landing page velocissima
che aumenterà il tuo tasso di conversione !
SOLO OGGI A 249 €
Aumentare la velocità di una Landing page: correzioni difficili
Ok, vediamo un po’ di correzioni più difficili ma sono anche quelle che portano più benefici in fase di caricamento di una Landing page aumentandone il punteggio di qualità.
Queste correzioni le sconsiglio a chi non è un esperto di WordPress o non sia un programmatore, possono creare dei danni e a volte è anche complicato ripristinarli.
Come sempre la prima cosa è: fare un backup !
Rimuovi JS e CSS che bloccano il rendering
Gli script JS e i file CSS che rendono bella la tua Landing page e abilitano funzionalità interessanti e dinamiche sono quasi sempre uno dei motivi principali che rendono una Landing page lentissima.
Quando un browser web esegue in CSS o uno script JS nell’intestazione del tuo documento, attende di scaricare ed elaborare quel contenuto prima di continuare a visualizzare l’HTML della tua Landing page.
Potrebbe sembrare una buona cosa dal punto di vista dell’esperienza utente, dopotutto, vogliamo che le persone vedano la nostra Landing page cosi come l’abbiamo creata, ma in realtà significa che i visitatori possono essere lasciati in attesa su uno schermo vuoto mentre tutto viene caricato in background.
Per evitare ciò, dobbiamo implementare tecniche per prevenire che CSS e JS blocchino il rendering sulla Landing page. (Fai riferimento ai risultati di Google PageSpeed Insights per verificare se eventuali script stanno rallentando il caricamento della pagina.)
Riduci i CSS che bloccano la visualizzazione
Ci sono un paio di modi in cui possiamo neutralizzare i CSS che bloccano il rendering. Un’opzione è rinviare tutti i CSS fino a quando l’HTML non è stato caricato. Ciò migliorerà sicuramente la velocità della pagina, ma presenterà anche contenuti non in stile quando il visitatore raggiunge per la prima volta la nostra pagina. Non è l’ideale.
L’altra opzione più preferibile è rinviare la maggior parte delle regole di stile fino a quando l’HTML non è stato caricato, ma incorporare il CSS necessario per visualizzare correttamente il contenuto above the fold all’interno dell’HTML.
In questo modo, i visitatori vedranno il contenuto con lo stile corretto non appena arriveranno sulla Landing page mentre il resto verrà caricato in background.
Questo è un ottimo tutorial che spiega Come Eliminare le Risorse di Blocco della Visualizzazione su WordPress (CSS + JavaScript)
Un altro modo per velocizzare la Landing page è aggregare i file CSS. Spostando le regole di stile CSS da più file a uno solo, in questo modo si può ridurre il numero di volte in cui i visitatori hanno bisogno di eseguire il ping del tuo server web e migliorare il tempo di caricamento della Landing page.
Elimina script JS che blocca il rendering
Come i CSS, gli script JS possono impedire il rendering della pagina e rendere una Landing page troppo lenta. Possiamo evitarlo utilizzando gli attributi booleani defer e async. Il primo dice al browser di attendere il rendering dell’HTML prima che inizi a caricare gli script JS, mentre il secondo chiede che JS venga scaricato contemporaneamente senza interrompere il download dell’HTML.
Una nota importante è che non tutti gli script JS sono uguali: alcuni sono fondamentali per il rendering della tua pagina e devono essere caricati immediatamente, quindi dovranno rimanere in alto e caricati prima.
Dopo aver visto tutto il lavoro che serve per ottimizzare la velocità di una Landing page sta a te decidere, meglio affidarsi al fai da te oppure affidarsi un professionista esperto ?











Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!